Push Message
Supported SDK VersionIt is a feature supported in Flutter SDK version 2.8.0 or higher.
Android Firebase Integration
Integrating Firebase Project
To use push messages in an Android app, you need to set up the integration between the Hackle workspace and the Firebase project.
For more details, please refer to Android FCM Integration.
Integrating Firebase Cloud Messaging SDK
Please complete the Android app settings by referring to the Firebase SDK Integration Guide and the Firebase Cloud Messaging Installation Guide.
iOS APNs Integration
Setting Up APNs
To use push messages in an iOS app, you need to set up the integration between the Hackle workspace and APNs. For more details, please refer to Apple Push Notification Service Setup.
Integrating with Hackle SDK
Passing APNs Token
Complete the following settings so that the Hackle Flutter app can deliver push messages to the device where the Flutter app is installed.
import Flutter
import Hackle
import UIKit
@UIApplicationMain
@objc class AppDelegate: FlutterAppDelegate {
override func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
...
// Add to the existing implementation
let authOptions: UNAuthorizationOptions = [.alert, .badge, .sound]
UNUserNotificationCenter.current().requestAuthorization(
options: authOptions,
completionHandler: { _, _ in }
)
UNUserNotificationCenter.current().delegate = self
application.registerForRemoteNotifications()
...
}
override func application(_ application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) {
Hackle.setPushToken(deviceToken)
}
}#import <Flutter/Flutter.h>
#import <UIKit/UIKit.h>
#import <UserNotifications/UserNotifications.h>
@import Hackle
@interface AppDelegate : FlutterAppDelegate
@end- (BOOL)application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
...
// Add to the existing implementation
UNUserNotificationCenter* center = [UNUserNotificationCenter currentNotificationCenter];
[center requestAuthorizationWithOptions:(UNAuthorizationOptionAlert + UNAuthorizationOptionSound) completionHandler:^(BOOL granted, NSError * _Nullable error) {}];
center.delegate = self;
[[UIApplication sharedApplication] registerForRemoteNotifications];
...
}
- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken {
[Hackle setPushToken:deviceToken];
}Displaying Push Messages
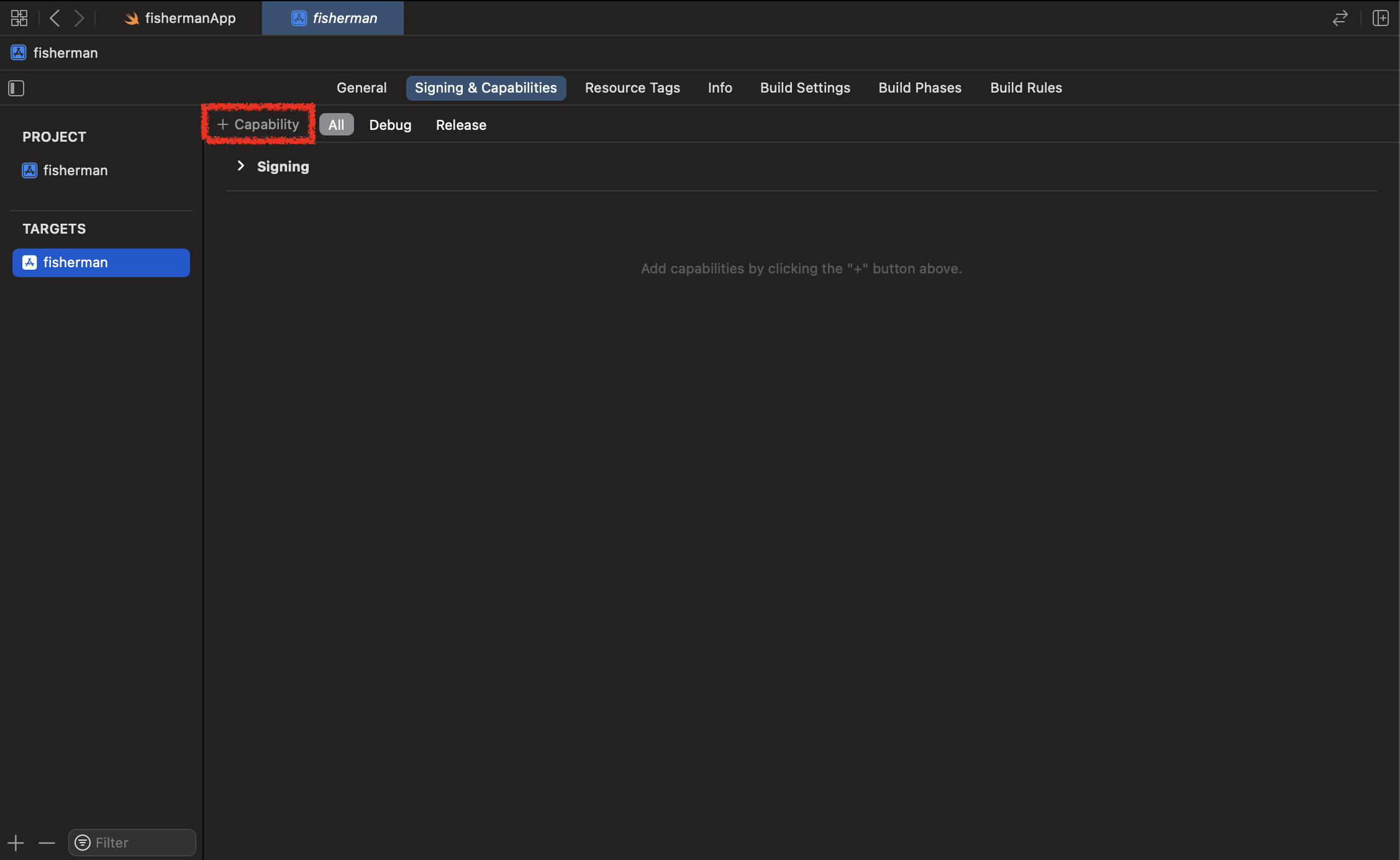
Open the project in Xcode by opening the /ios/Runner.xcworkspace file, then go to the Signing & Capabilities tab and click + Capability as shown below:

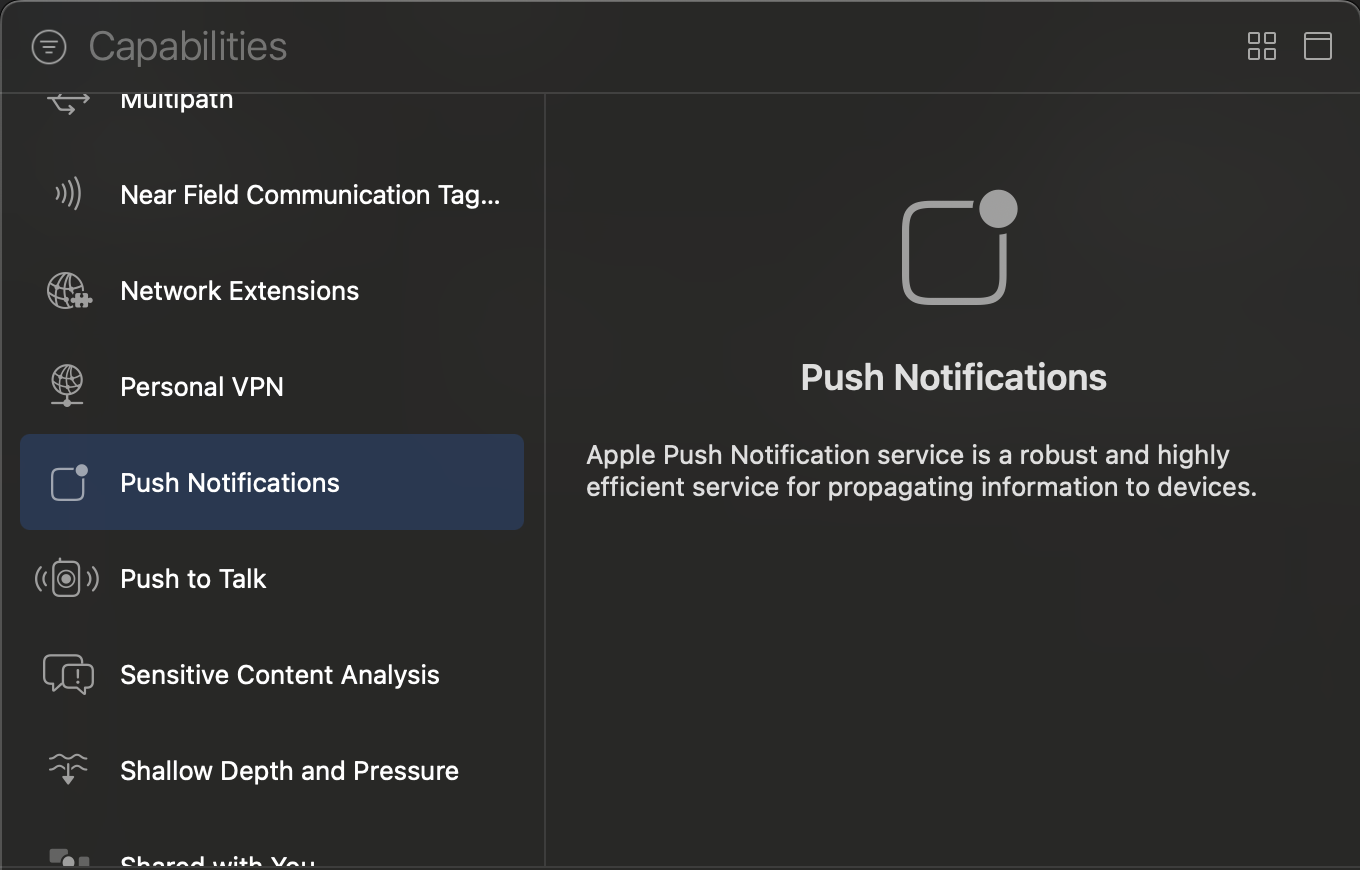
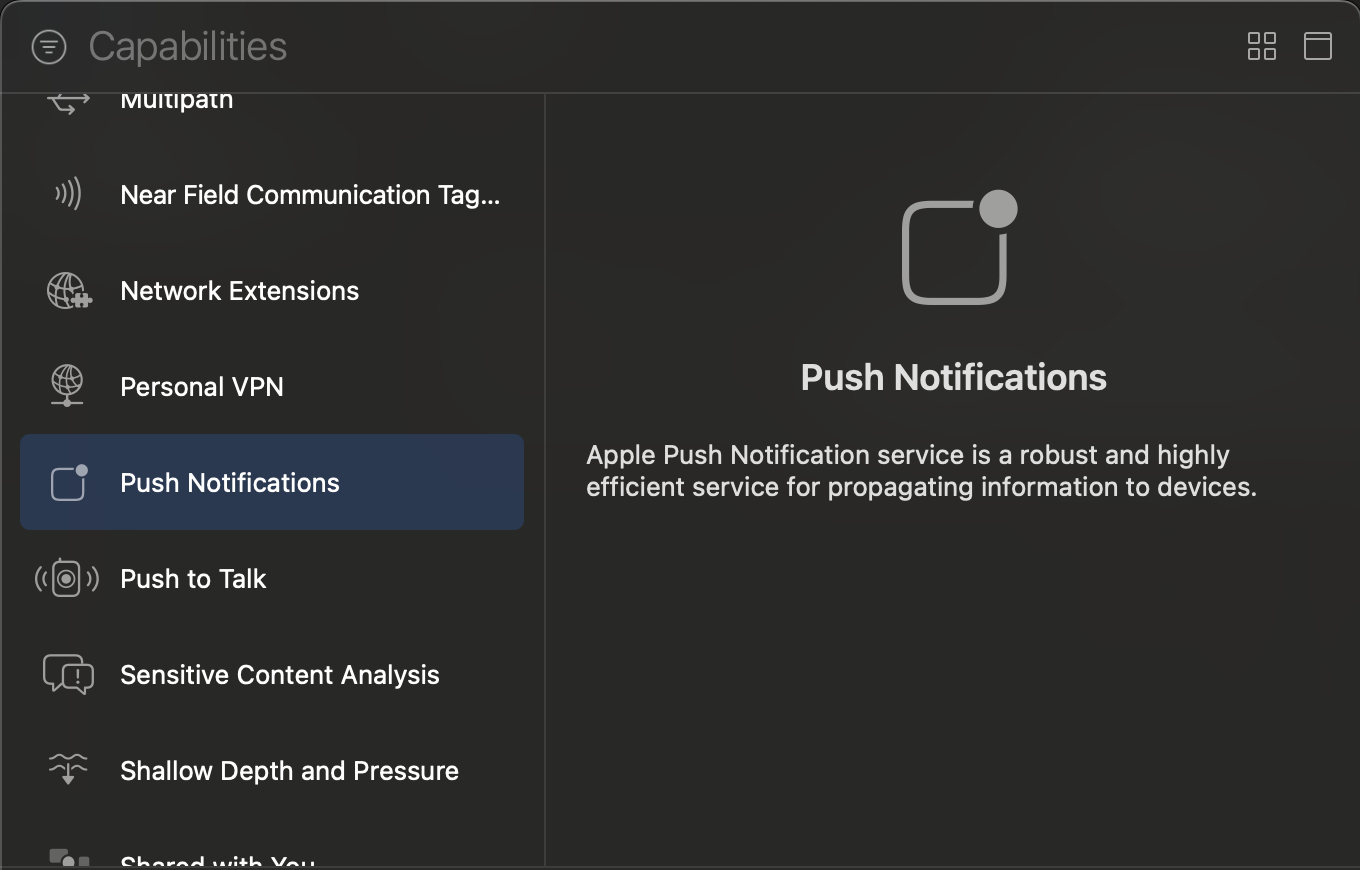
Add Push Notifications and Background Modes.


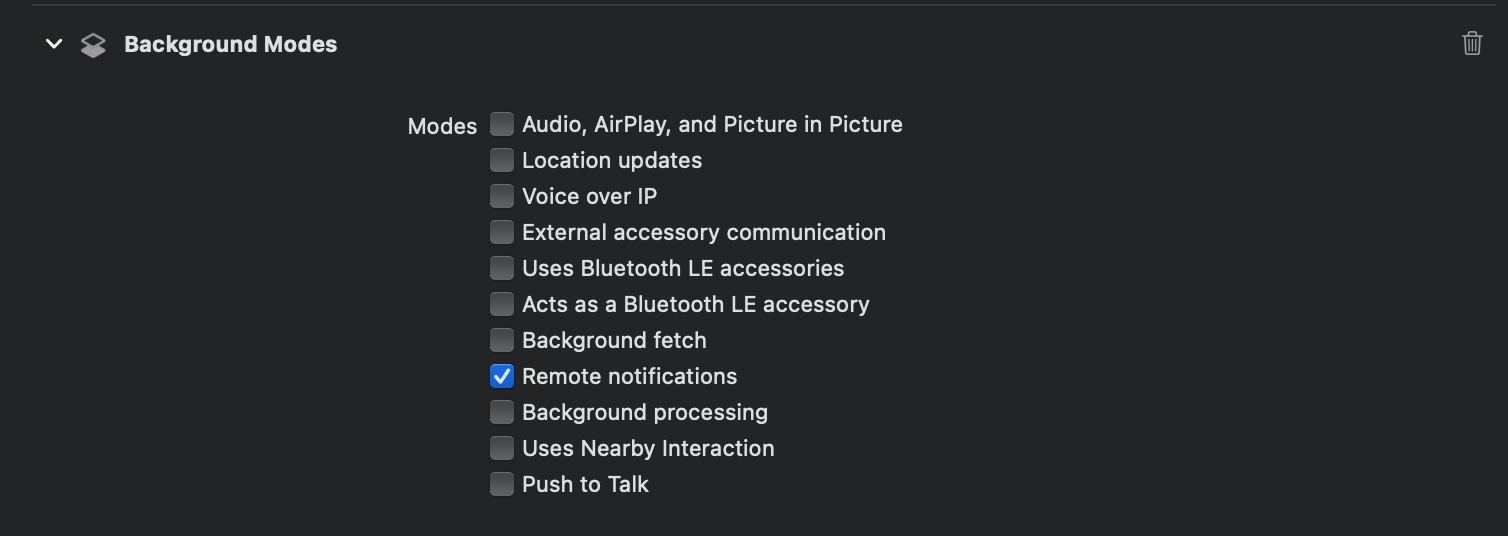
Activate Remote notifications under Background Modes.

To display push messages sent from Hackle, set up as follows:
import Flutter
import Hackle
import UIKit
@UIApplicationMain
@objc class AppDelegate: FlutterAppDelegate {
...
// Foreground push message
override func userNotificationCenter(_ center: UNUserNotificationCenter, willPresent notification: UNNotification, withCompletionHandler completionHandler: @escaping (UNNotificationPresentationOptions) -> Void) {
if Hackle.userNotificationCenter(center: center, willPresent: notification, withCompletionHandler: completionHandler) {
// Successfully processed notification
// Automatically consumed completion handler
return
} else {
// Received not hackle notification or error
print("Do something")
if #available(iOS 14.0, *) {
completionHandler([.list, .banner])
} else {
completionHandler([.alert])
}
}
}
// Converted push message
override public func userNotificationCenter(_ center: UNUserNotificationCenter, didReceive response: UNNotificationResponse, withCompletionHandler completionHandler: @escaping () -> Void) {
if Hackle.userNotificationCenter(center: center, didReceive: response, withCompletionHandler: completionHandler) {
// Automatically consumed completion handler
return
} else {
// Received non hackle notification or error
print("Do something")
completionHandler()
}
}
...
}// Foreground push message
-(void)userNotificationCenter:(UNUserNotificationCenter *)center willPresentNotification:(UNNotification *)notification withCompletionHandler:(void (^)(UNNotificationPresentationOptions options))completionHandler {
if ([Hackle userNotificationCenterWithCenter:center willPresent:notification withCompletionHandler:completionHandler]) {
// Successfully processed notification
// Automatically consumed completion handler
return;
} else {
// Received not hackle notification or error
NSLog(@"Do something");
completionHandler(UNNotificationPresentationOptionList | UNNotificationPresentationOptionBanner);
}
}
// Converted push message
-(void)userNotificationCenter:(UNUserNotificationCenter *)center didReceiveNotificationResponse:(UNNotificationResponse *)response withCompletionHandler:(void(^)(void))completionHandler {
if ([Hackle userNotificationCenterWithCenter:center didReceive:response withCompletionHandler:completionHandler]) {
// Automatically consumed completion handler
return;
} else {
// Received non hackle notification or error
NSLog(@"Do something");
completionHandler();
}
}
@end(Advanced) Displaying Image-Included Push Messages on iOS (Rich Push Notification)
To display push messages with images in an iOS app, add a Notification Service Extension and complete the following settings.
iOS Rich Push Notification Setup Guide
For more details on iOS Rich Push Notification, please refer to Rich Push Notification.
(Advanced) Deep Linking
Hackle push messages support deep linking when clicked. If an activity is opened via a push message, you can check the opened deep link information as follows:
For more details on Flutter deep linking, please refer to the Flutter Deep Linking Guide.
Updated 5 months ago
