Parameter Settings
Overview
App developers need to check users' responses or prepare for unexpected situations when they s create and launch new features. Using the parameters of the Feature Flag, you can gradually apply flexible results to the user.
For example, if you want to see a user's response to a particular text, you can apply it to 10% of the user group and set the parameters for the statement to be changed flexibly. You can change the parameter values, or adjust the traffic to see the performance and response of the feature, and fully launch the feature for the entire user.
Conditions for Parameter SettingsSDK
- Supported SDK: JavaScript, Android, iOS, React, React Native, Unity, Java/Kotlin, Node.js
- Supported Version : iOS/Android 2.9.0+, Javascript/React/Node.js 11.7.3+, Java/Kotlin 2.8.0+ , Unity 1.3.0+, React Native 3.3.0+
- SDK document
Supported Plan
- Pro plan or above
Use case
- Announcement pop-up, promotional banners
The parameters of the Feature Flag allow you to dynamically expose and change promotional banner phrases in your apps or web pages by setting the desired values.
Assuming a one-time pop-up or recommendation text needs to be re-exposed or changed by date for specific language users, we can set a language-specific user group in a user targeting rule, set a parameter key (banner_text), a value ("banner phrase"), a parameter key ("view_date"), a value ("2022-09-22") for the statement we want to expose to the parameter.
If you want to change a statement itself, you can change its parameter value, and if you no longer want to expose a pop-up after a certain date, you can change the function flag state to "Off" to return it to the default value (False). - Apply restricted user-specific attributes or test functionality in the game
Using the parameters of the Feature Flag within the game allows you to control various contents that can be applied at runtime to an unspecified number of users. You can apply specific events to some players, change item drop rates, or adjust game difficulty to give players various game experiences.
For example, let's say you applied a Feature Flag that controls a gem reward for a particular quest in the game. If you find the amount of jewelry is too large or too small based on the user's reaction, you may have to adjust the amount of jewelry. In this case, if the amount of jewelry is set as a parameter of the Feature Flag, the value can be changed flexibly without app distribution and reflected in the game immediately. In addition, you can test the function or apply modifications to various attributes and settings in the game, such as the difficulty of the game and the item drop rate in the same way.
Policy
-
When can I set the parameters?
You can set it up or change it at any time. (However, parameters cannot be deleted when the Feature Flag of the production environment is on.) -
By when the change of the parameters will be applied to users?
Please note that changes will be applied to the user immediately depending on the status of the Feature Flag.
- The
Falsevalue is applied to the user when the Feature Flag is off. - All of
True,Falsesettings apply to the user when the Feature Flag is on.
- Which environments can I use for the parameters setting?
Production EnvironmentandDevelopment Environmentseparately.
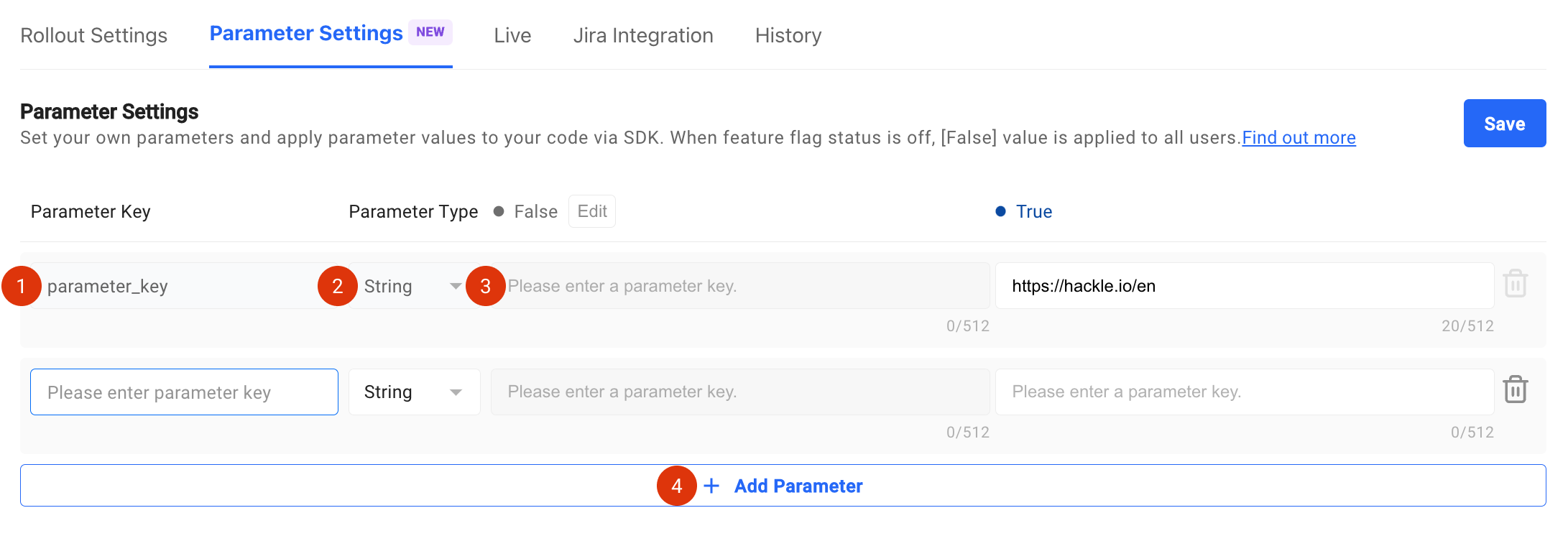
Setting Parameters in Dashboard
It can be set in the parameter setting tab.
Remember to click the Save button in the upper right corner to save your changes.

파라미터 설정
-
Parameter Key
Required for parameter generation. Key values can only be alphabetic, numeric, _, -, . There is a length limit between 1 and 128 characters. If a parameter key is already generated with the same name within the flag, the parameter cannot be set with the duplicate key value.
You can obtain parameter values using the parameter keys that you set on the code.
The parameter value can be obtained by calling the Feature Flag using the parameter key set on the code. -
Parameter Type
You can set the value by selecting the parameter type. The following types are currently supported.
- String
- Number
- Boolean
- JSON
- Parameter Value
-
Set up
Depending on the type of parameter you select, you can set the desired values for alse] a and rue] r respectively.
The value can be modified freely, but the modified parameter value is immediately reflected on the code. -
Edit
alse] Y You can modify the parameter value by clicking the **Modifybutton on the right.
Any modifications to the alse] v value are immediately reflected to the user regardless of the Flag status.
- Add a new parameter
You can add up to 10 parameters by clicking on 'Add Parameters'.
Once saved, you CANNOT modify the parameter key and type.
SDK Configuration
Find out more about SDK configuration in following documents.
Updated 5 months ago
