SDK Integration
This document provides steps for integrating your Unity application via the Hackle Unity SDK. SDK Integration is a must in order to use the functions we provide.
- Step 1: Add Dependencies
- Step 2: Initialize the SDK
- Step 3 : A/B test, Feature Flag
- Step 4 : Send customer event
Step #1: Install SDK via the Unity Package Manager
Click here to download the SDK.
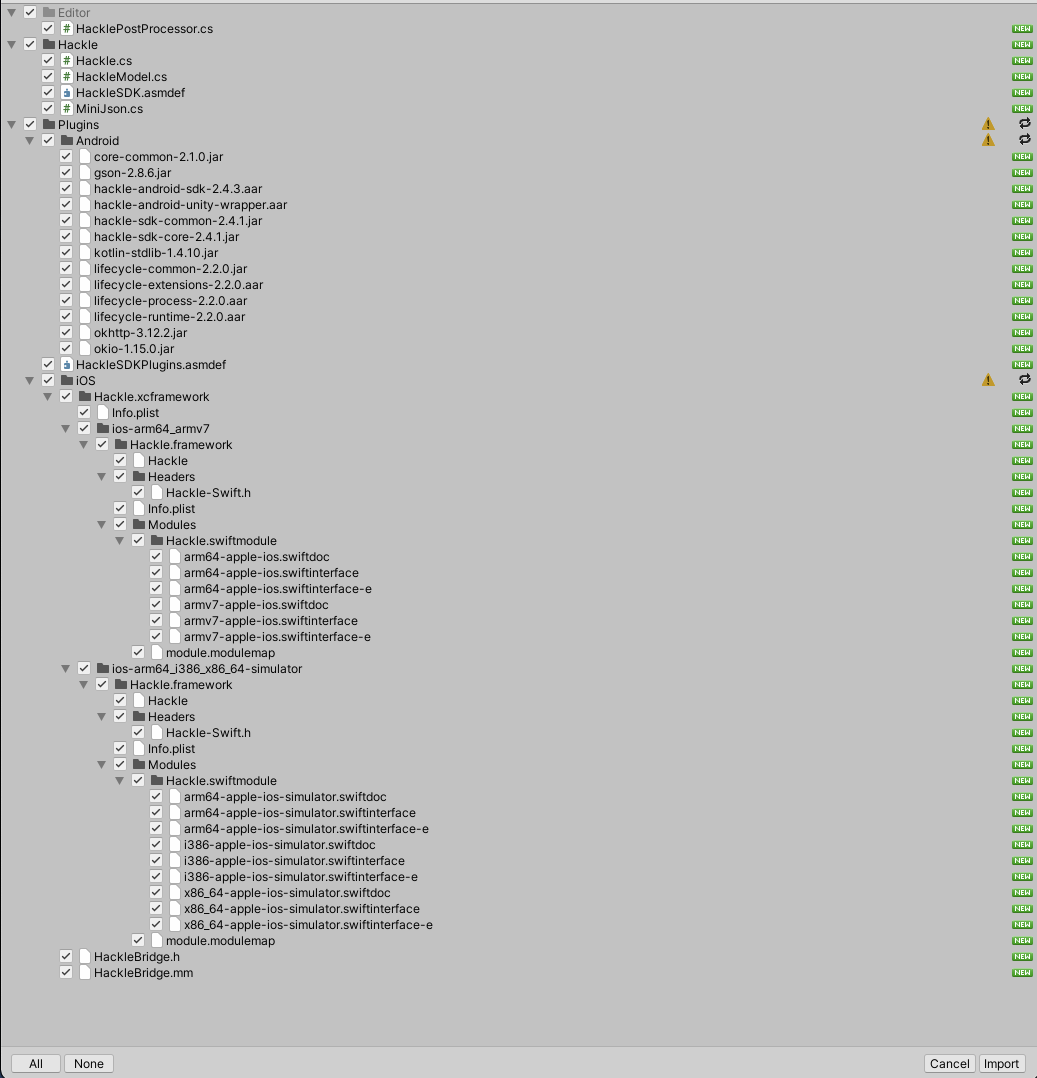
In Unity, click Assets > Import Package > Custom Package
Select the downloaded package and import it to complete the installation.

Android ProGuard / R8
If you are using ProGuard, R8, the obfuscation rules are automatically included in the aar artifact. If this is not the case, you should also include the rule below.
-keep class io.hackle.android.** { *; }
-keep class io.hackle.sdk.** { *; }
Rebuild your app after Step 1Unity SDK includes Android and iOS SDKs.
The app that is being tested has to be newly built in order to complete Step 1.
Guidelines for Updating from Unity SDK 1.2.x Version to 1.3.0

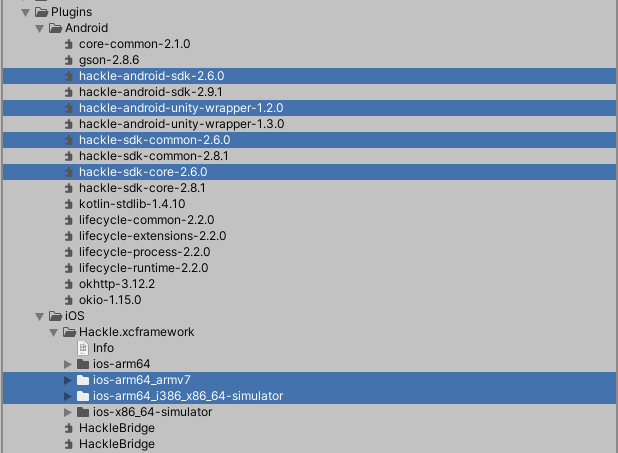
If you are updating Unity SDK, you will need to delete the selected libraries above among the existing imported libraries.
- hackle-android-sdk-x.x.x
- hackle-android-unity-wrapper-x.x.x
- hackle-sdk-common-x.x.x
- hackle-sdk-core-x.x.x
- ios-arm64_armv7
- ios-arm64_i386_x86_64-simulator
Manage Android SDK dependencies
There are dependency libraries in Android
If the Unity SDK does not work in an Android environment, it is necessary to verify that the library below exists.
- hackle-android-sdk-2.12.0
- hackle-android-unity-wrapper-1.5.0
- hackle-sdk-common-2.9.0
- hackle-sdk-core-2.9.0
- core-common
- gson
- kotlin-stdlib
- lifecycle-common
- lifecycle-extensions
- lifecycle-process
- lifecycle-runtime
- okhttp
- okio
Step #2: Initialize the SDK
During this step, we get the information needed for SDK integration from the Hackle Server and store it in the SDK. As this operation runs asynchronously, the callback action lets you know that the initialization is complete.
Initialize by passing the SDK key to the Hackle.Initialize() method, and use the await operation to wait for the initialization to complete.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class HackleInit : MonoBehaviour
{
async void Awake () {
await Hackle.Initialize(YOUR_APP_SDK_KEY);
}
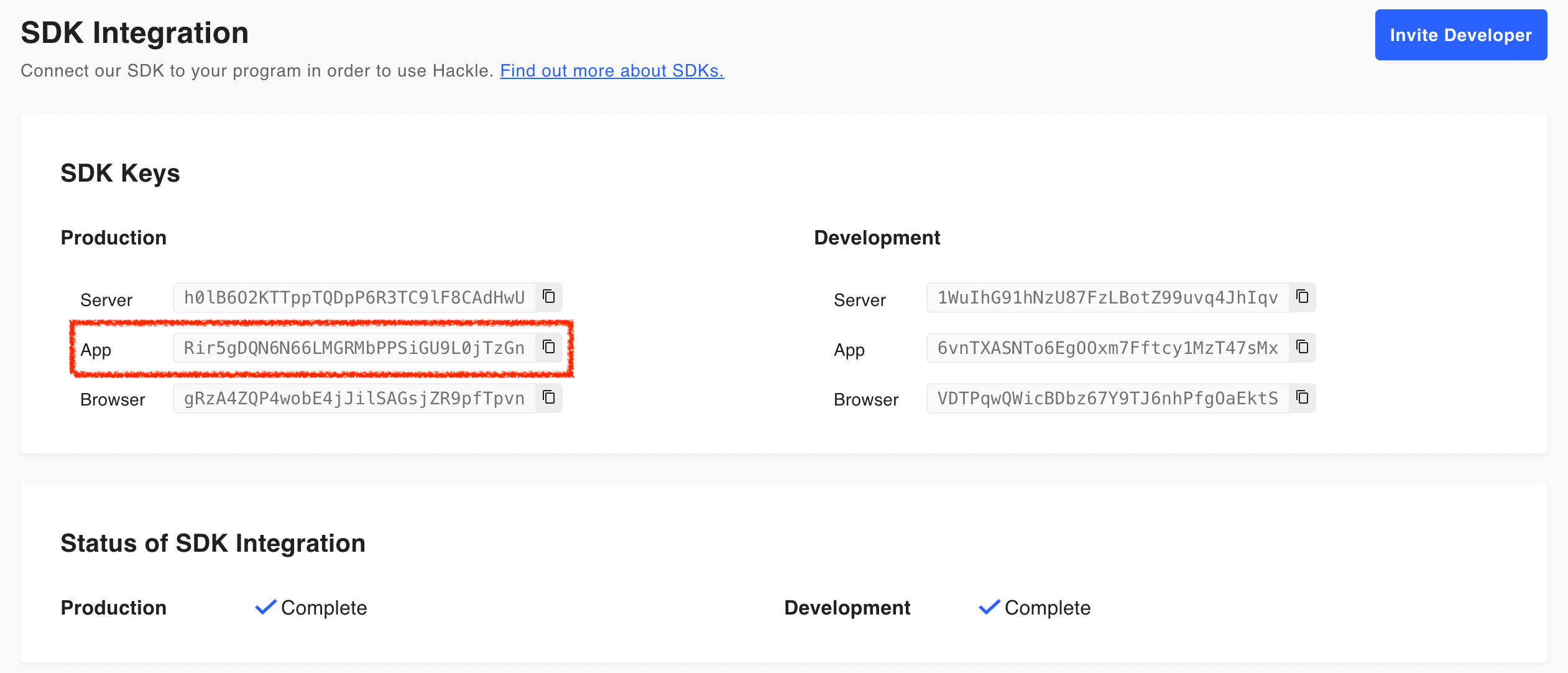
}Find SDK Key
The SDK key can be found in the SDK integration in the dashboard of Hackle service. Copy and use the App SDK Key.

Step3. A/B test, Feature Flag
A/B test
Before running an A/B test, you must distribute users to the test group and create the logic corresponding to each test group.
User distribution can then be carried out through the hackle SDK.
Test GroupThe test group refers to the existing one (control group) and improvement one (treatment group) to be tested, and there may be more than one treatment group. You can configure in the dashboard and for information on how to manage test groups, visit see the document A/B setting.
Unity EditorUnity SDK works based on Android and iOS SDK.
Therefore, Unity Editor ALWAYS returns Group A.
variation
Input Experiment key and user identifier to the 'variation()' method to distribute users and receive results. You can implement logic by test group afterwards.
The experiment key is a unique number for each A/B test and can be found on the dashboard within the Hackle service.
The example code below inputs the experiment key 42 and there are Group A, Group B as test Group .
// Determine which test group to expose to the user in the A/B test with the test key of 42.
// Returns test group A if the test group can not be decided.
string variation = hackle.Variation(42);
// Logic for Assigned Group
if (variation == "A") {
// Logic for Group A
} else if (variation == "B") {
// Logic for Group B
}Feature Flag
The feature flags are in the ON state and the OFF state. Different features will be set for each state.
When a user accesses a function with a feature flag applied, the user must be able to receive an on or off state. This status determination can be made via the hackle SDK.
Unity EditorUnity SDK works based on Android and iOS SDK.
Therefore, Unity Editor ALWAYS returns false, which is off state.
isFeatureOn
Input Feature key to the 'isFeatureOn()' method to receive status results for the user. Implement logic based on subsequent states.
The Feature key is a unique number for each Feature Flag and can be found on the dashboard within the Hackle service.
The example code below input the feature key 42.
// Determine which status to expose to the user in the flag with the flag key of 42.
// Returns off statep if the state can not be decided.
bool isFeatureOn = hackle.IsFeatureOn(42);
if (isFeatureOn) {
// Feature for ON
} else {
// Feature for OFF
}Check the exposure results
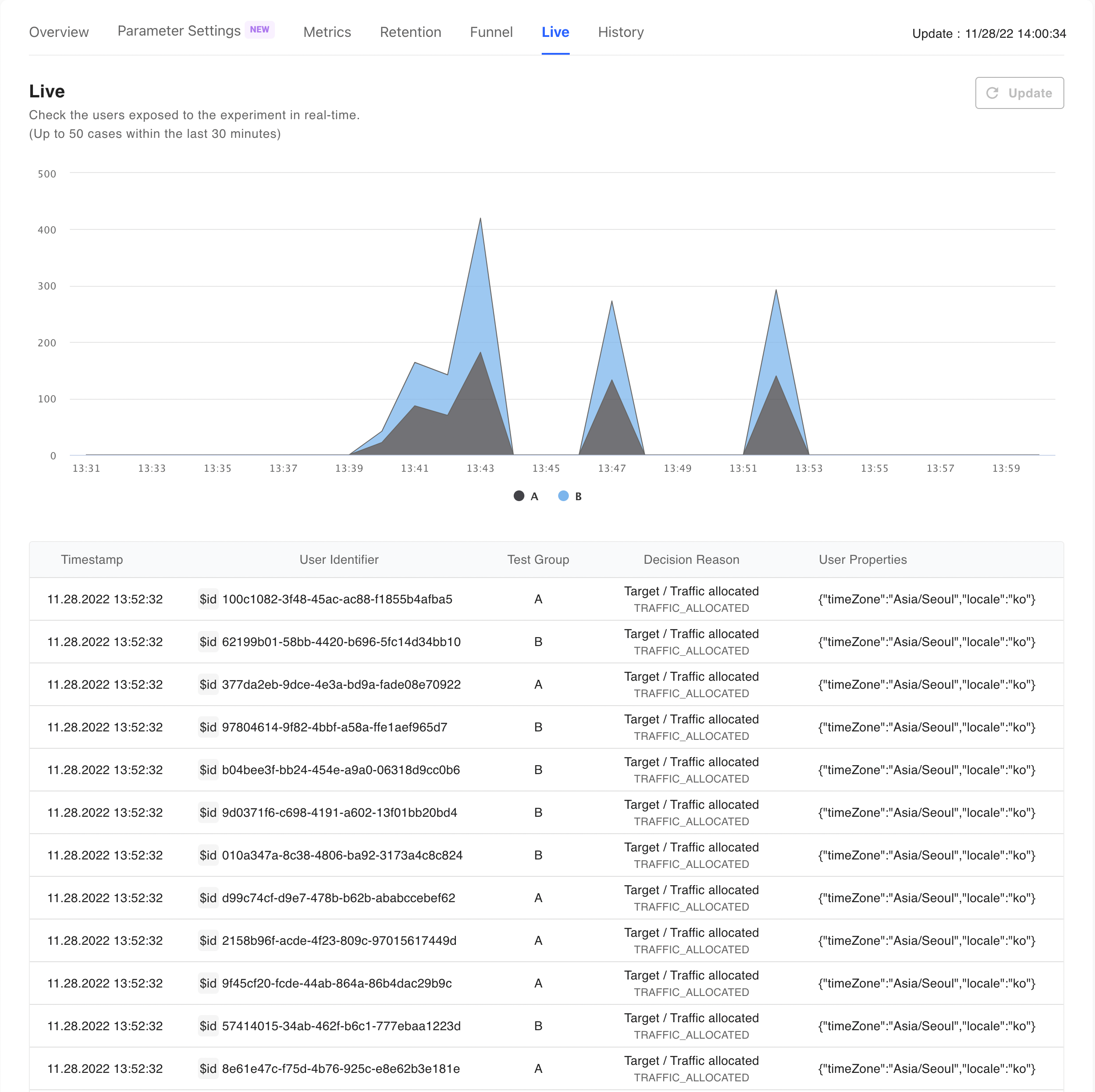
On the hboard Left Menu Bar] - [ - Test] or or ture Flag] pag page, browse to the detail page for the list of exposed A/B tests or feature flags, and click the Real-Time Exposure tab in the middle of the page to view the distribution results from integrated SDK.

Step 4. Send User Events
The Hackle SDK provides the ability to send user events to the hackle.
At each point where changes in user behavior occur, this feature provides meaningful data about user behavior and allows you to analyze user behavior from those collected data.
track
User events can be sent by passing event keys and user identifiers to the 'track()' method. If necessary, when sending user events, numeric values can be put in 'value' to be sent together.
- You can only put the number type for 'value'
Example
Suppose you have defined an event key called 'purchase' to collect events when the user presses the buy button. At this time, you may want to collect the purchase price together. In this case, you can also receive the purchase amount in 'value'.
/* Example 1: Send event key only */
hackle.Track("purchase");
/* Example 2: Send event keys and numeric values together */
HackleEvent event = new HackleEvent(eventKey: "purchase", value: 13200);
hackle.Track(event);Example 1 only sends event keys; Example 2 shows a case of putting the purchase amount in 'value' to collect the purchase amount together.
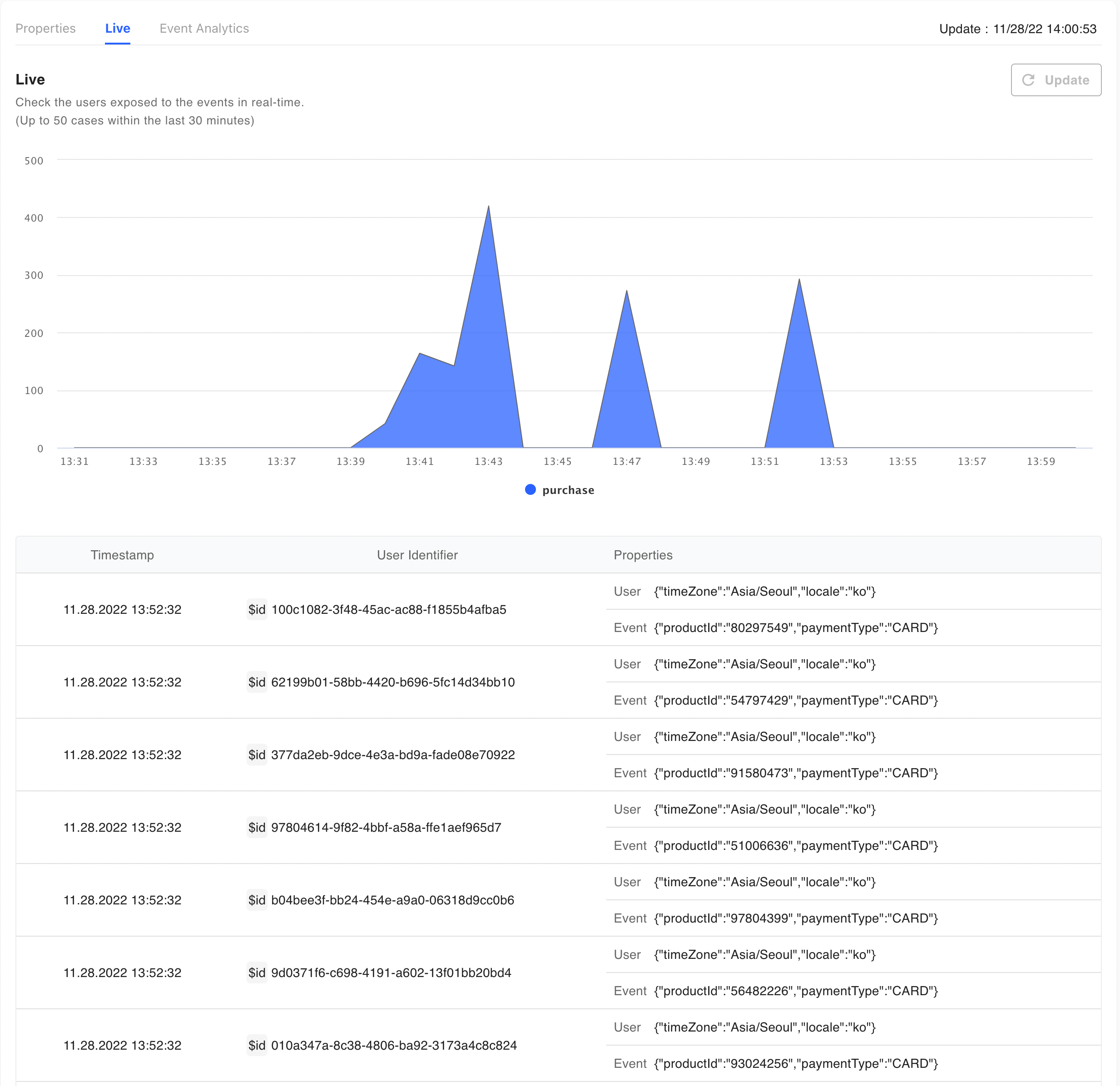
Validate the sending of user events
Verify that user events sent by SDK are being collected successfully.
You can check the real-time event collection status by finding events sent to the SDK in the [left menu bar of dashboards] - Management].
![].

Updated 5 months ago
