Auto-register Events
Once you are connected with the Hackle platform, the SDK recognizes the new event key in your code and registers it in the Hackle dashboard automatically even if you do not manually type in the event on Hackle's event dashboard. This article demonstrates how to do this with an example.
This article is intended for developers because it requires working with code.
TipsThis function is useful when you want to register and import multiple events that are being used by your other analysis tools (eg Google Analytics, Amplitude, etc.) or events that already exist in your own database to Hackle’s server.
Example of Auto-registration
Step 1. Hackle SDK integration
You must be integrated through the Hackle SDK.
You can check the integration method through the SDK guide for each language or the SDK integration information menu on the dashboard.
Step 2. Include the event to be registered in the code and send out the event
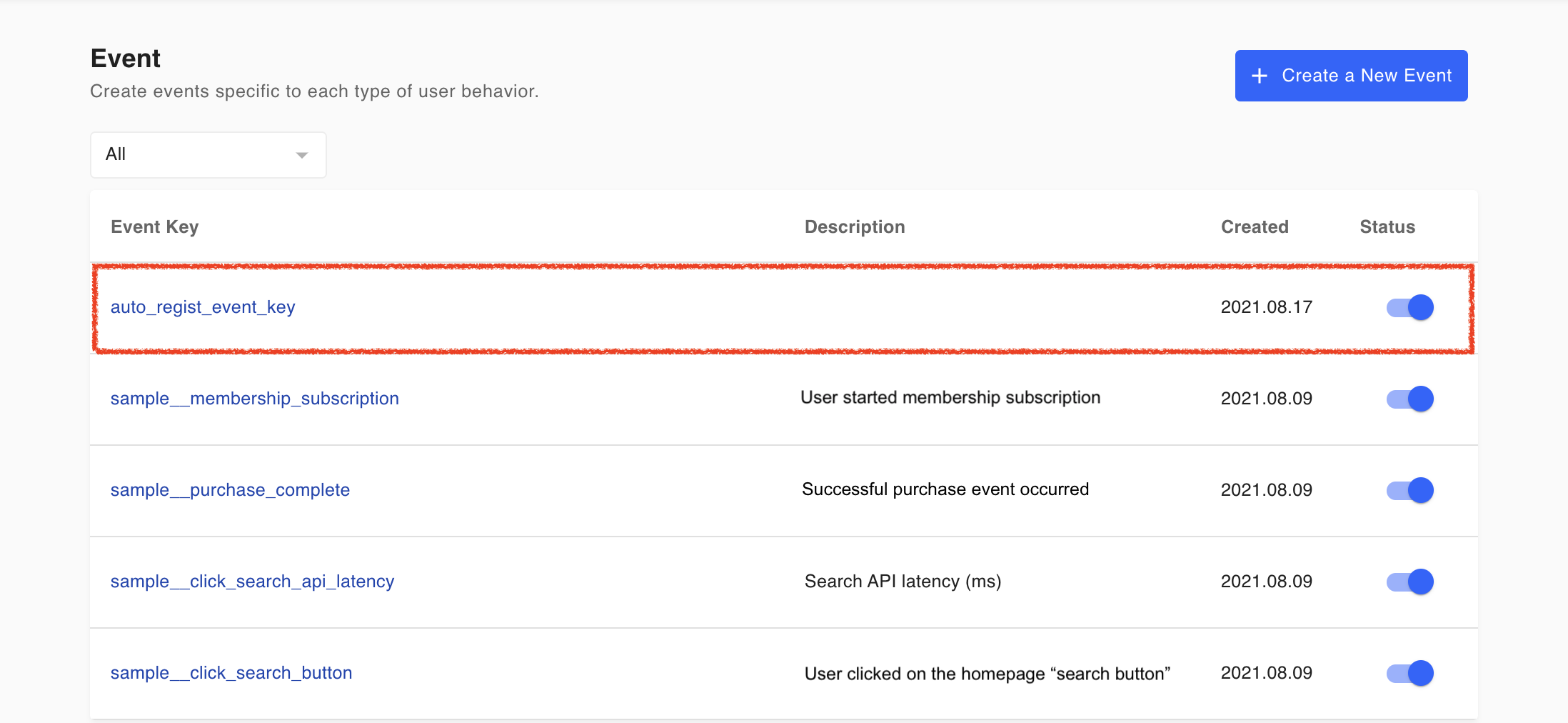
The event key you want to register on the Hackle dashboard is auto_regist_event_key .
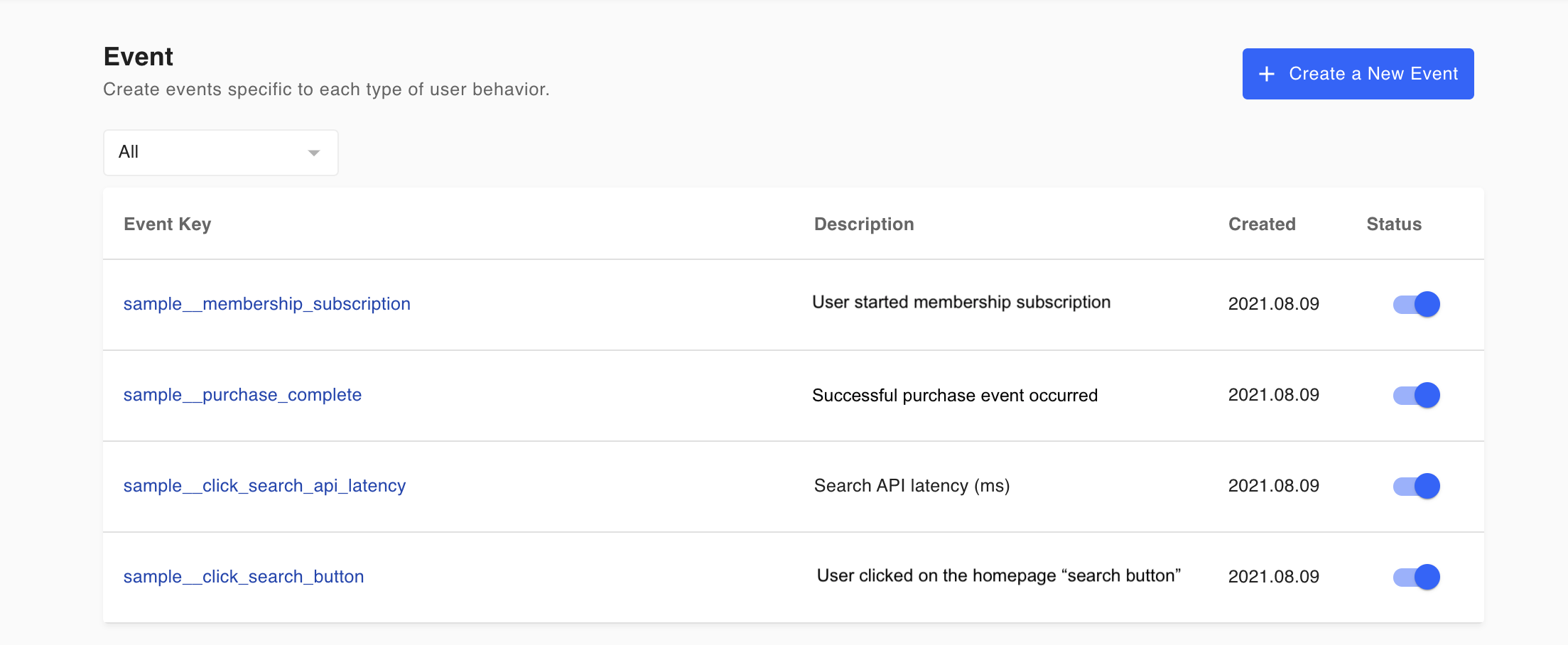
The event key has not yet been registered in the Hackle dashboard.

Include the key in your code and run it to send out the event key.
const eventKey = "auto_regist_event_key"; // event key you want to register
hackleClient.track(eventKey);Step 3. Check the results on the dashboard
If the event key has been successfully sent out, you will be able to check the key in the event list on the dashboard as seen below.

Step 4. Utilize registered events
You will need to create a new A/B test or user funnel to take advantage of the new event.
Automatic event registration tip
If you plan to register multiple event keys frequentlyYou can create a method (a block of code) for event registration and, if necessary, call the necessary method needed to register the event key.
Updated 5 months ago
