Event Property
Event Property
Simply put, event properties are the attributes of a specific event.
When a user triggers a product click event, information or attributes such as ID, category, price, and brand of the clicked product are collected together, these are all event properties. If the user scrolls on a specific screen, you can leave the scroll length in pixels or %, and these details are called properties.
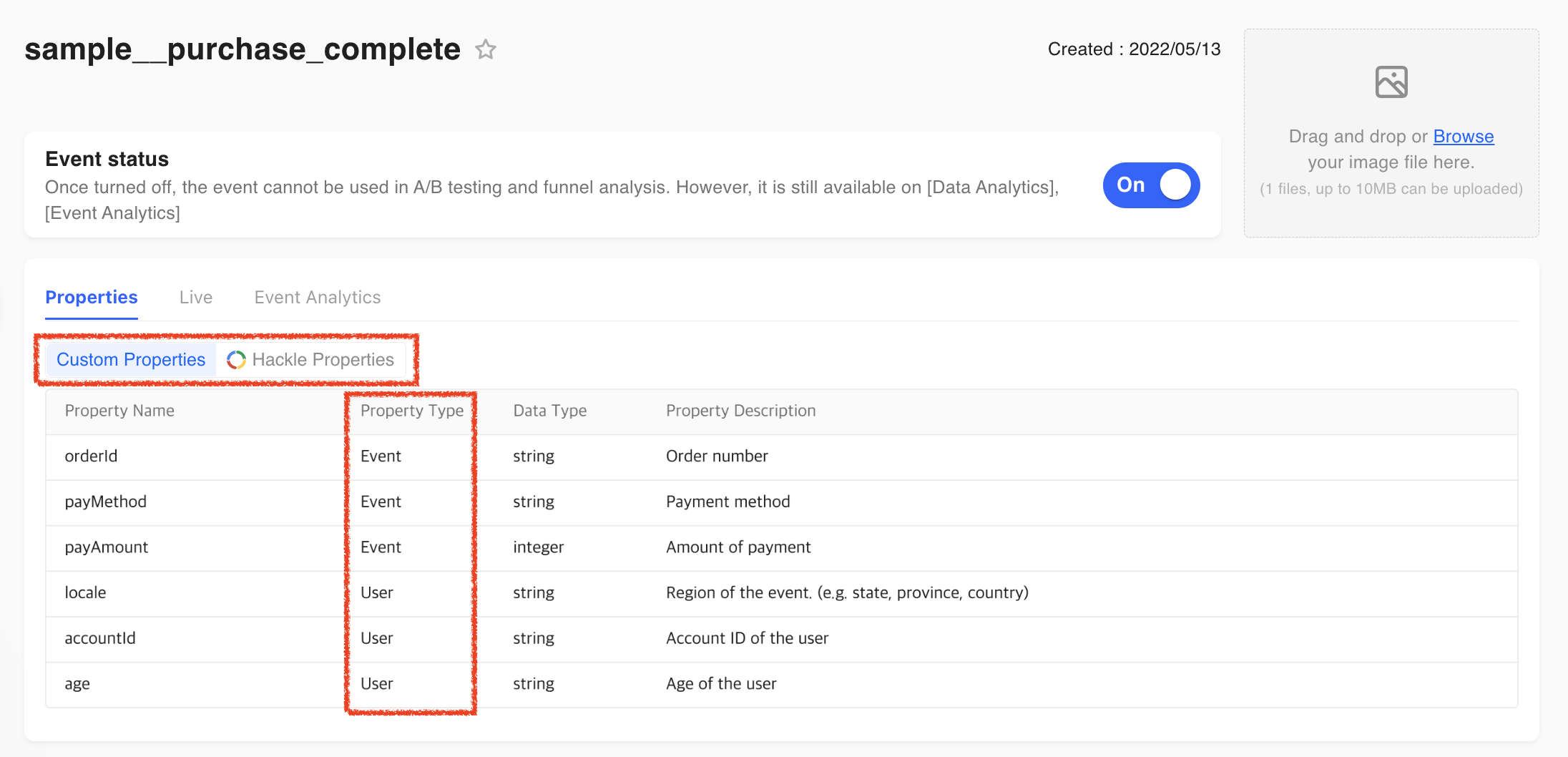
You can check the properties collected by Hackle on the event detail page and properties are divided into two categories as follows.
- Custom (User, Event) Properties: Properties you send to Hackle for a more detailed, specific analysis of event data.
- Hackle Properties : Properties automatically collected properties include osName (operating systems such as Android and iOS), browserName (Chrome, Safari, Whale, etc.), language (language setting such as en-kr, eng, etc.).
About Event PropertiesYou can enter and edit a description related to an event property from the Property Description tab within a specific event. You can also use this tab to enter the examples of property values collected. However, in the case of these same properties being used in multiple events, once you edit the property description within a certain event, the property description will change for all other events that share the same properties.

Updated 5 months ago
