Create a New Event
Auto-registration of pre-created EventsIf you have completed the SDK integration with the Hackle, you can automatically register the event key on the dashboard by sending a new event directly from the SDK.
For more details, please refer to the [Auto-register Events] document.
Events can be created by clicking the + Create a New Event button located in the upper right area of the Event menu.
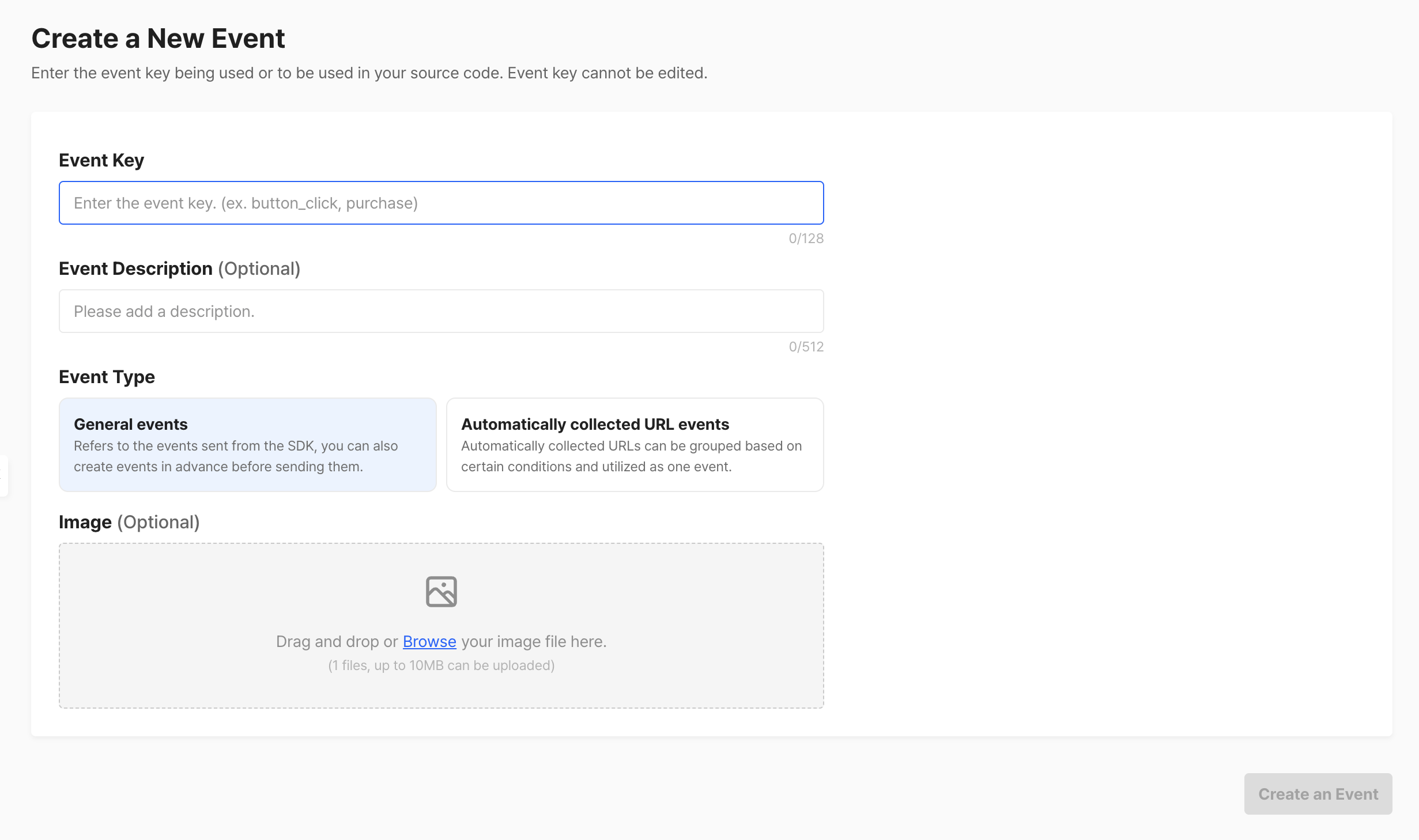
1. Creating a new event key
The event key-value means the value that defines the user's action in the code. For example, if you have defined the purchase button click as “purchase” in your code, type in “purchase” in the event key.
Event key values can be alphanumeric, _, -, . only, there is a limit of length between 1 and 128 characters.
Once created, the event key value cannot be modified.Before clicking the "Create" button, make sure that there are no typos in the entered event key-value and make sure to follow the naming convention used within your organization.
2. Write a description of the event
If you are concerned that the event action cannot be understood from the event key value, you can add a brief summary in the description section.
3. Event type
Automatic URL event collection supportedYou can easily collect events by simply entering the URL address without any development work. The properties included in the URL are automatically saved, which can be used for filters, and targeting in A/B testing, data analysis
- General event : This is an event sent through the SDK. You can create an event name in advance before sending it through the SDK. If you select General event, you don't need to make any settings. After creating the event, you can actually send the event to the corresponding event key through the SDK.
- Automatically Collected URL Event : The javascript and React SDKs, which are SDKs for web, provide the ability to automatically collect URLs. You can group the automatically collected URLs with the desired conditions and use them as one general event. To use the Auto Collect URL event type, you need to set conditions for which URLs to select.
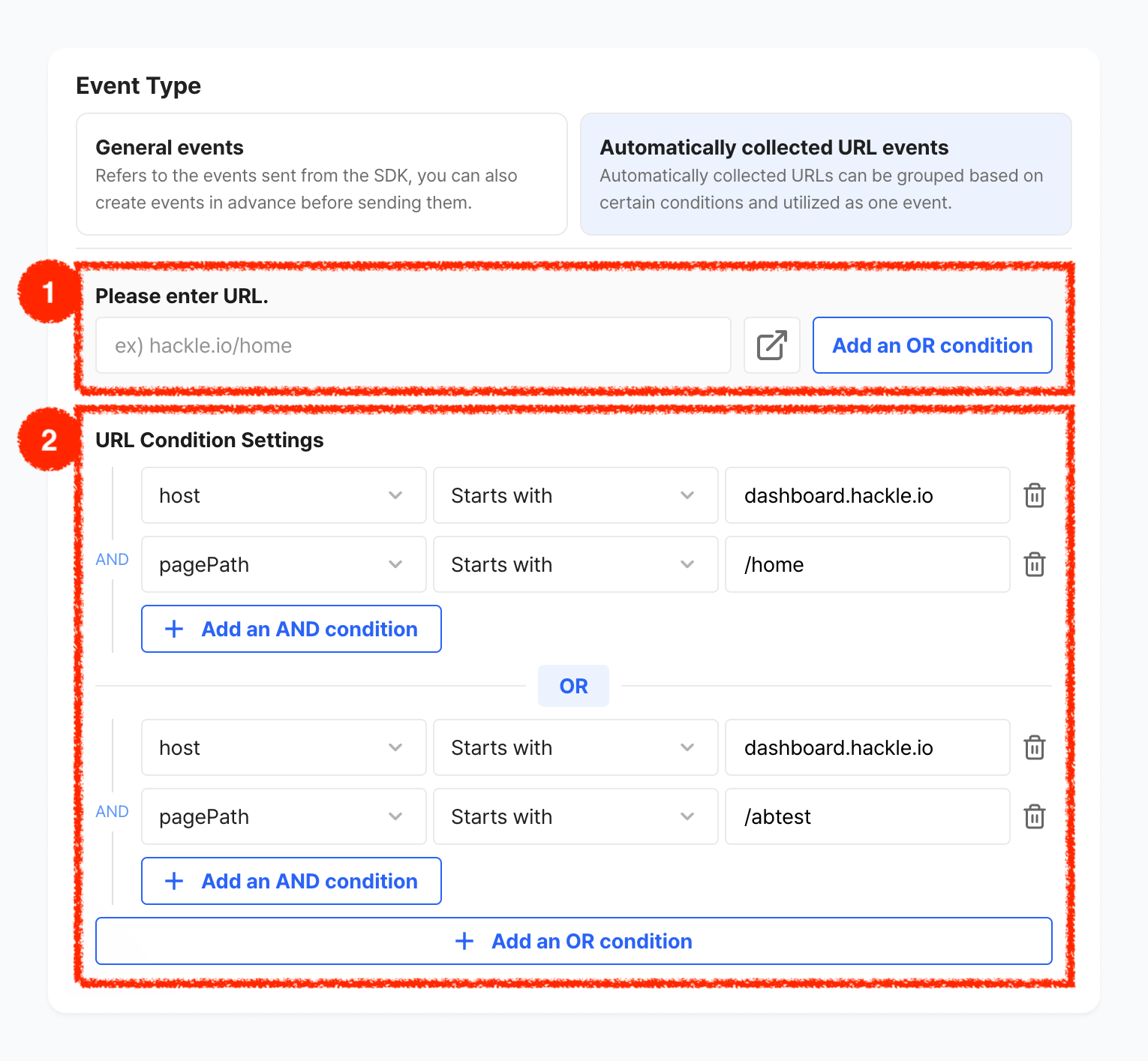
3-2. Set-up automatically Collected URL Event

-
Enter the URL you want to set in the input box and click Create a condition.
-
At the bottom, the URLs you entered earlier in the URL conditions setting will be automatically categorized and added.
- The query parameters such as product ID, category ID, and traffic source type included in the URL address are automatically collected as attributes of the event. Even if various types of information are mixed or one type of information is included in the form of a list, they are collected without exception.
- Example
- abc.com/detail/?itemId=1,2,3
- abc.com/detail/?itemId=1&itemId=2&itemId=3
- abc.com/detail/?itemId[]=1&itemId[]=2&itemId[]=3
=> Will be collected as Property :"itemId", value :"{1,2,3}"
-
If you want to add more URLs, pagePaths, or host conditions, you can enter them directly through the Add AND condition located in Set URL conditions. However, only one host condition should be set. If you set more than one, it may not work properly due to the AND condition.
4. Upload an image of the event
At times it is difficult to convey everything about the event with merely the description, you can upload an image in order to better convey what the event is to other members. You can use a screenshot of where and when an event occurs. Event images can be edited or deleted at any time. However, you can only upload a single image file (jpg, jpeg, png) of 10 MB or less.

5. Create event
Click the Create an Event button located at the bottom right to complete the event creation.
6. Working with event-related code
SDK integration and code work are required to track events after creating the events on the Hackle dashboard. Please let your team's developer know the circumstances in which each event will occur along with the respective event keys.
For example, let's say you create a “purchase” event, the event will technically “occur” when the user clicks the purchase button. When the “purchase” event occurs, the developer needs to make sure the right codework is in place. The code should be able to call the track method and send the event key for when the user presses on the purchase button. For configuring the track method, please refer to the SDK guide for "Track and Send Events" specific to the language used to create your website or app.
Updated 5 months ago
