User Explorer
This feature is supported only in React Native SDK version 3.8.0 and above.
It is recommended to use this only in Debug builds.
This document explains how to identify users and force allocation for A/B testing and feature flags.
Add the following code:
import { createInstance } from "@hackler/react-native-sdk";
// Initialize with YOUR_BROWSER_SDK_KEY
const hackleClient = createInstance(YOUR_BROWSER_SDK_KEY, config);
// Make sure it is triggered at the point you want to represent user explorer.
hackleClient.showUserExplorer()The Hackle logo button will appear at the bottom of the screen. Clicking the button will take you to the settings screen.

Identifying Users
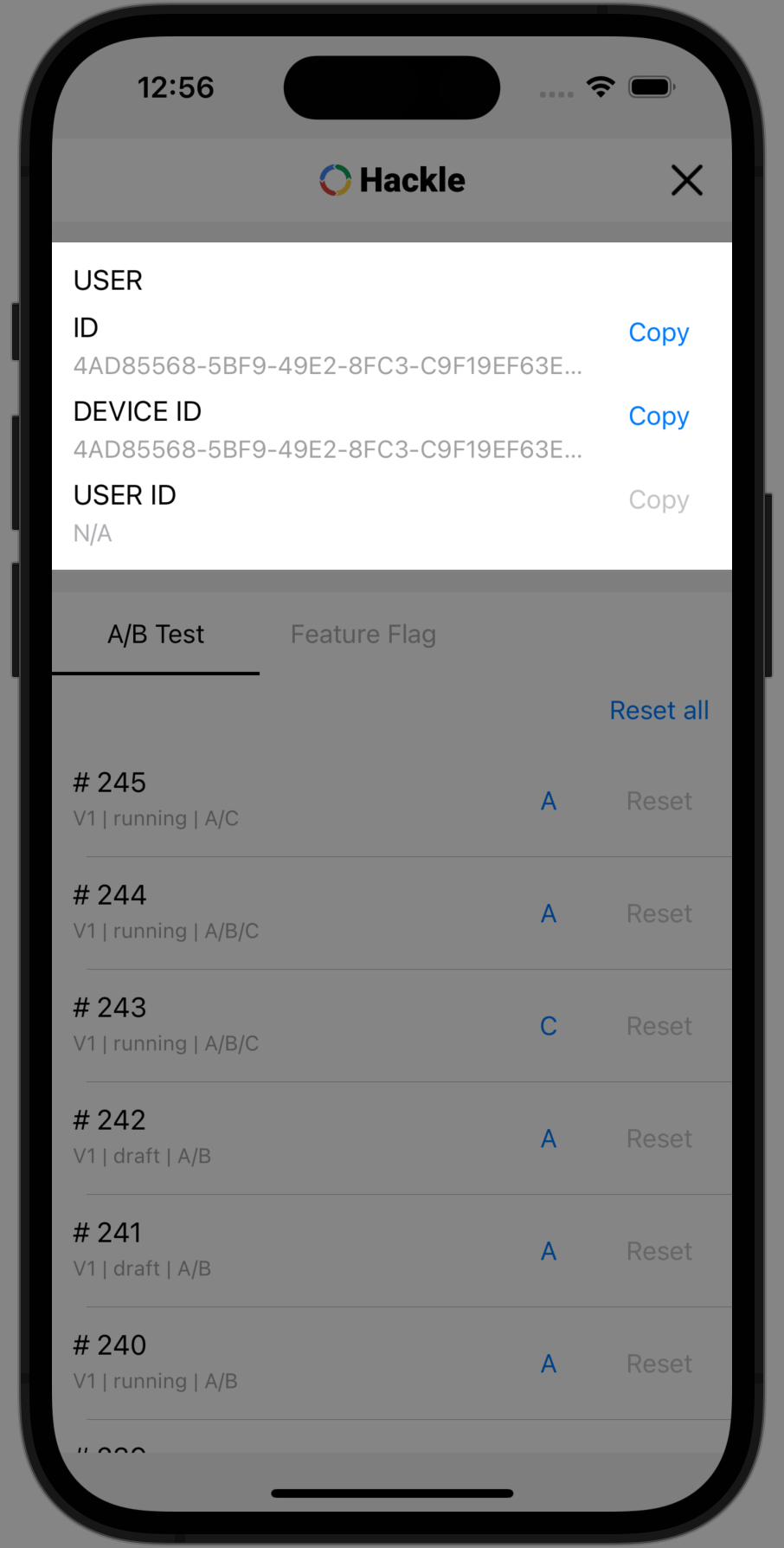
You can check and copy user identifiers from the top of the screen.

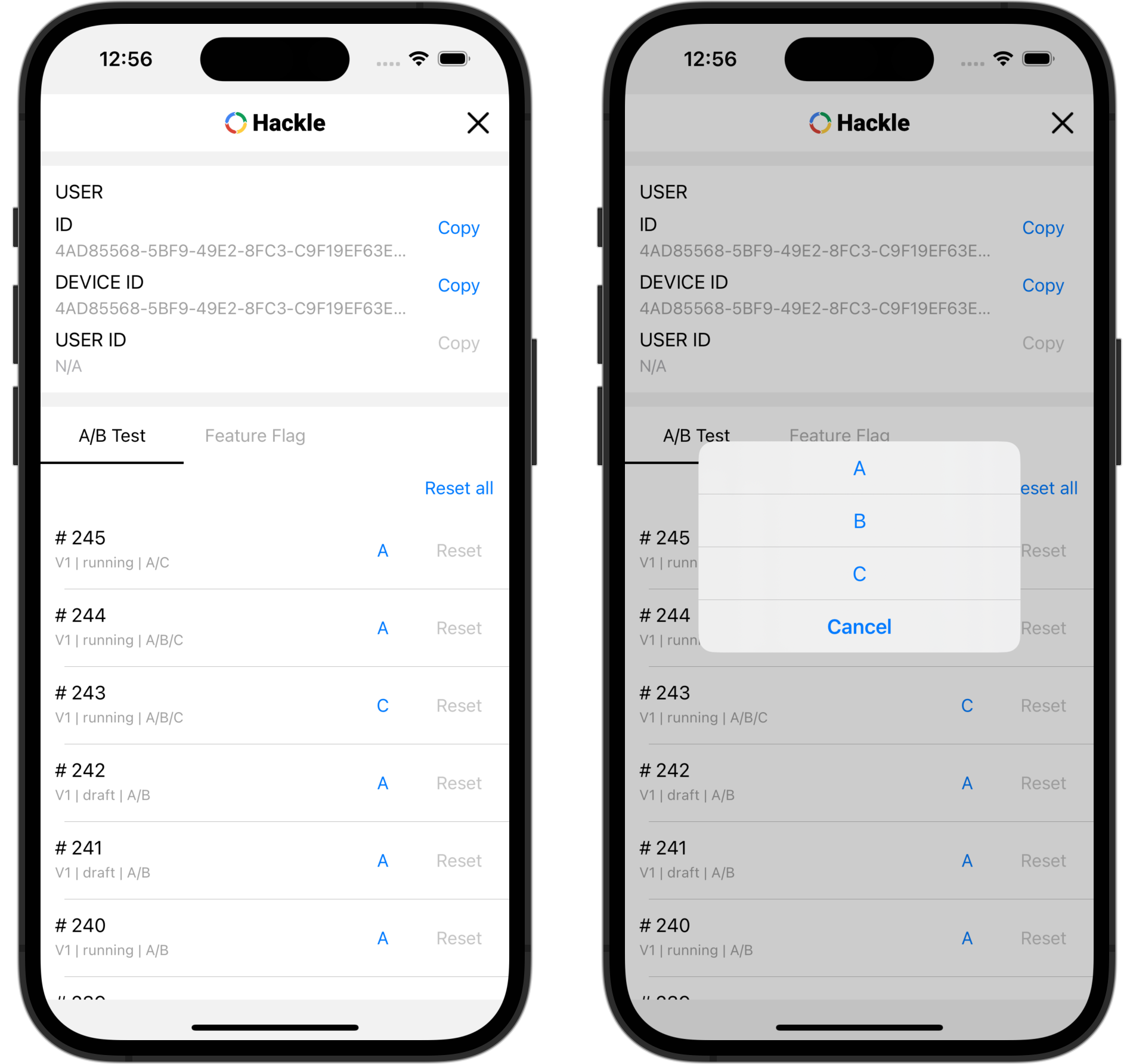
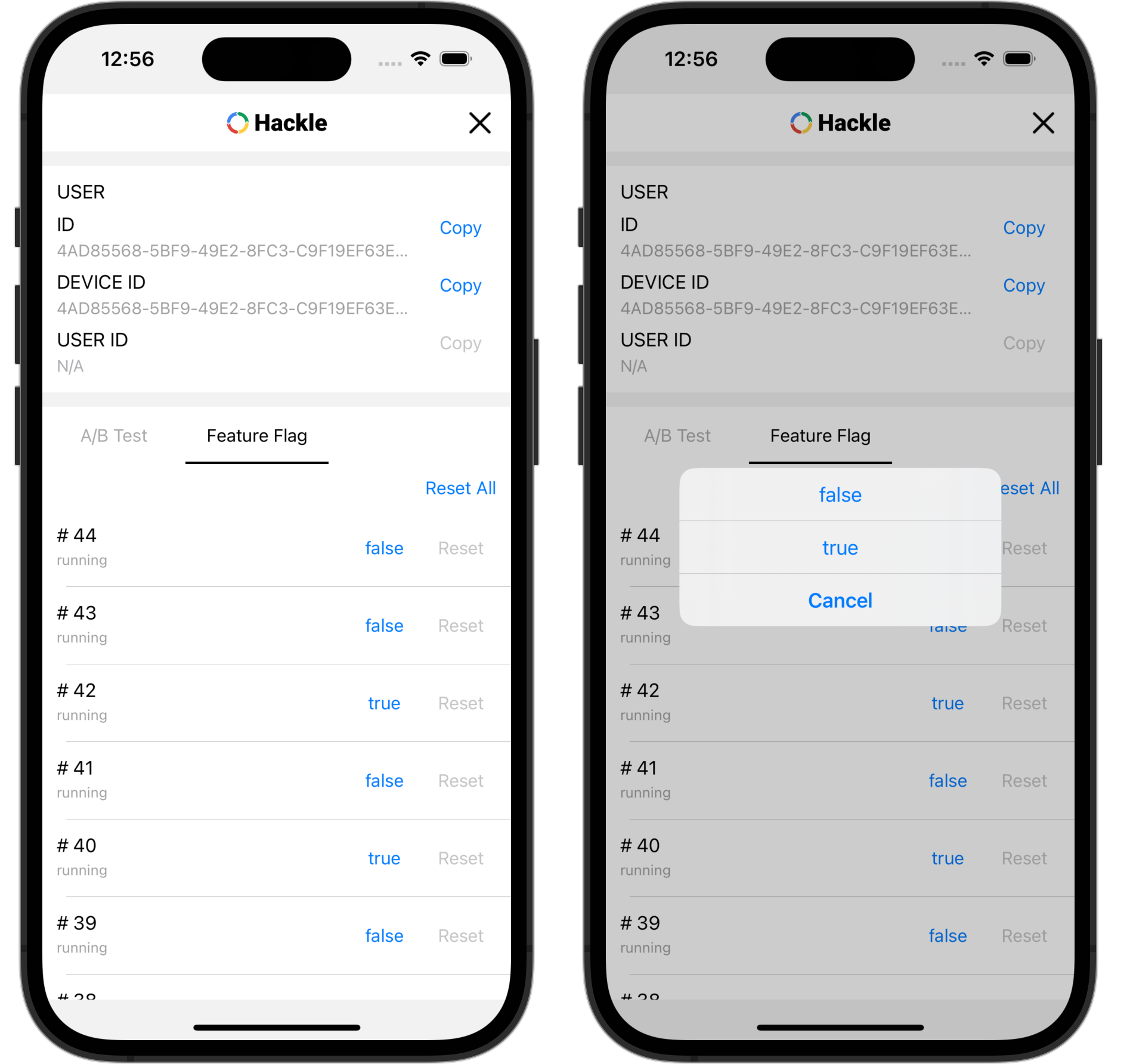
Forcing User Allocation
- You can check the distribution results of A/B testing and feature flags at the bottom of the screen.
- When you click the SelectBox, you can force allocation to a specific group.
- Clicking the
Resetbutton will remove the forced allocation. - Clicking the
Reset allbutton will remove all forced allocations. - Forced allocations apply only to distributions made within the app if forced allocation has been set in the app. (The device is not added to the test devices in the Hackle dashboard)
- If forced allocation does not apply, please completely close and restart the app.


Updated 5 months ago
