User Explorer
Supported for JavaScript SDK version 11.13.0 and above.Recommended for debugging purposes only.
The method for identifying users and enforcing assignment to A/B tests and feature flags is explained below.
Add the following dependencies:
// For [email protected] and above
npm install @hackler/[email protected]
// For react-sdk below version 11.21.0
npm install @hackler/[email protected]// For [email protected] and above
yarn add @hackler/[email protected]
// For react-sdk below version 11.21.0
yarn add @hackler/[email protected]| javascript-sdk version | javascript-devtools version |
|---|---|
| 11.13.0 <= version < 11.21.0 | 1.0.1 |
| 11.21.0 <= version | 1.0.2 |
User Exploration Configuration
| Key | Function | Default | Supported |
|---|---|---|---|
| devTool | Enables user exploration. | undefined | 11.13.0+ |
| autoOpenDevTool | Option to automatically show the user exploration button. | false | 11.13.0+ |
- In the
devToolfield, insertHackleDevToolsimported from"@hackler/javascript-devtools". (Required ) - Setting
autoOpenDevTooltotruewill automatically display the user exploration window without callingshowUserExplorer. (Default isfalse.)
Add these options to the existing Hackle Client initialization code:
import * as Hackle from "@hackler/javascript-sdk";
import HackleDevTools from "@hackler/javascript-devtools"
const config = {
devTool: HackleDevTools,
autoOpenDevTool: false,
};
// Initialize with YOUR_BROWSER_SDK_KEY
const hackleClient = Hackle.createInstance(YOUR_BROWSER_SDK_KEY, config);
// Trigger the user exploration window when you want to display it.
hackleClient.showUserExplorer()
// Trigger to close the user exploration window when desired.
hackleClient.hideUserExplorer()<script src="https://cdn.jsdelivr.net/npm/@hackler/javascript-devtools@[1.0.1 or 1.0.2]/lib/index.browser.umd.min.js"></script>
<script>
const config = {
devTool: HackleDevTools.default,
};
// Initialize with YOUR_BROWSER_SDK_KEY
const hackleClient = Hackle.createInstance(YOUR_BROWSER_SDK_KEY, config);
// Trigger the user exploration window when you want to display it.
hackleClient.showUserExplorer()
// Trigger to close the user exploration window when desired.
hackleClient.hideUserExplorer()
</script>
For production, set theautoOpenDevTooloption tofalse.Setting
autoOpenDevTooltotruewill automatically display the user exploration window.It is recommended to use
hackleClient.showUserExplorerat the point where you want to display the user exploration window.
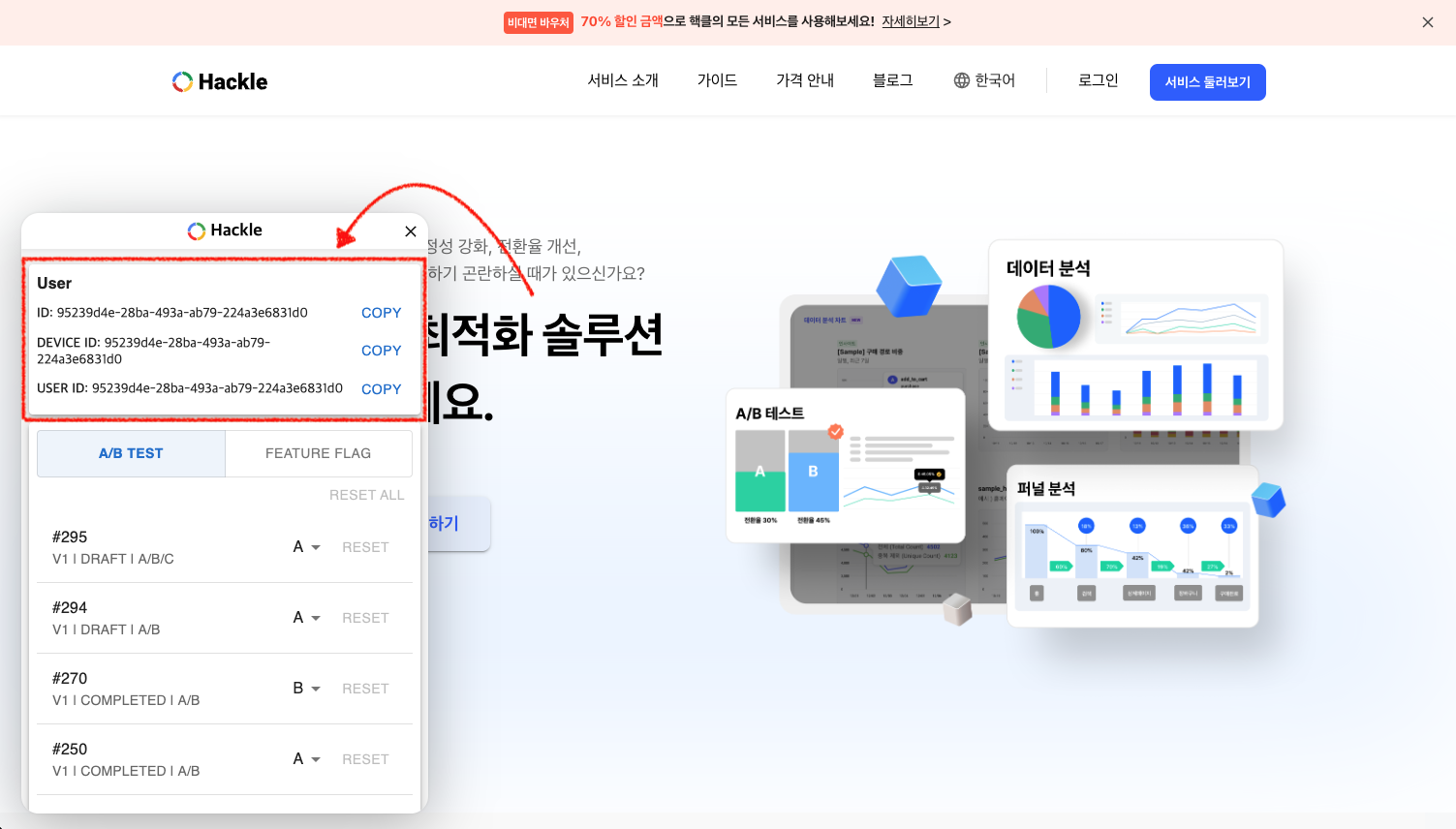
User Exploration Window
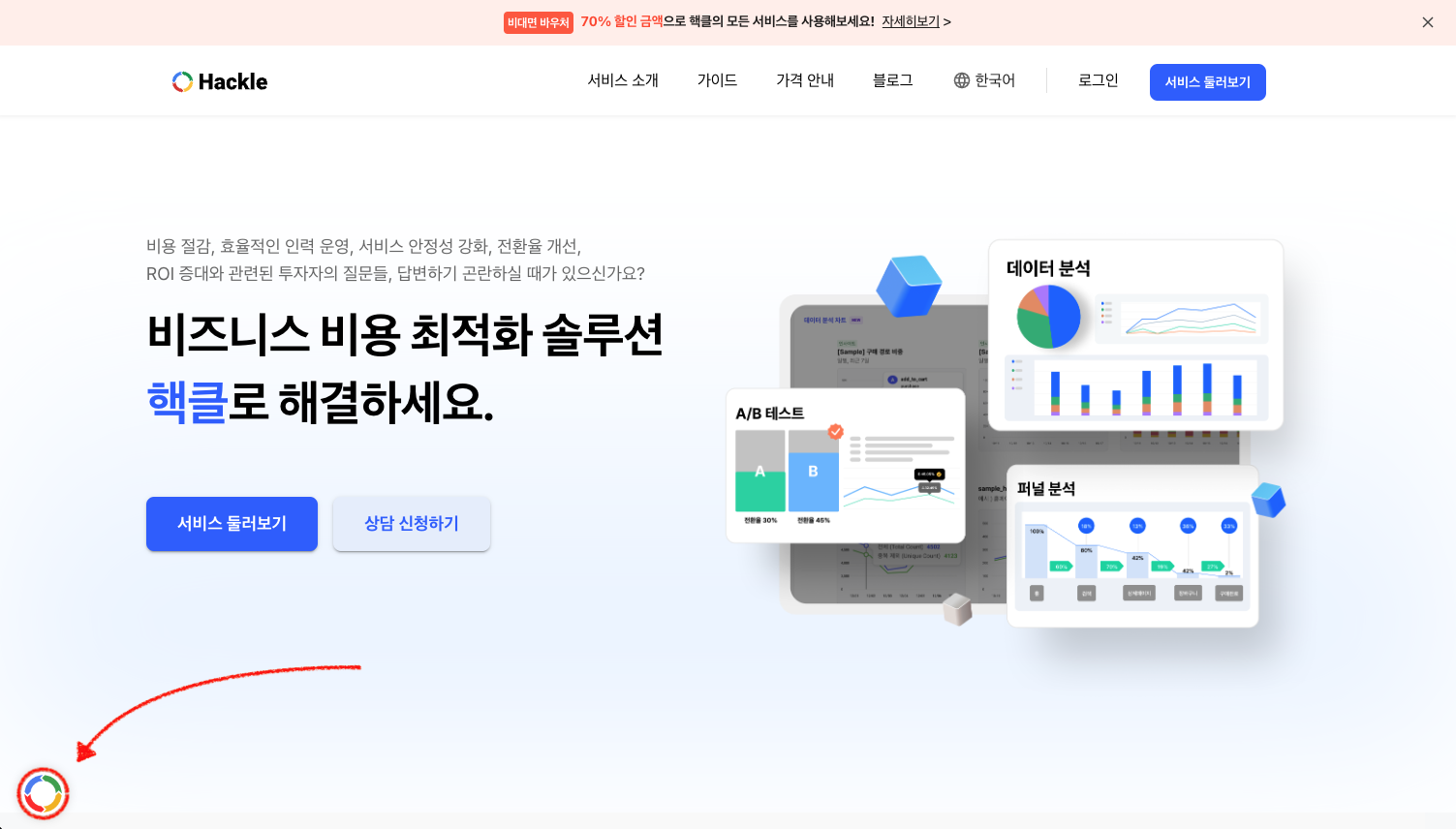
The Hackle logo button will appear at the bottom of the screen. Clicking the button will take you to the settings screen.

Identify User
You can check and copy the user identifier from the top of the screen.

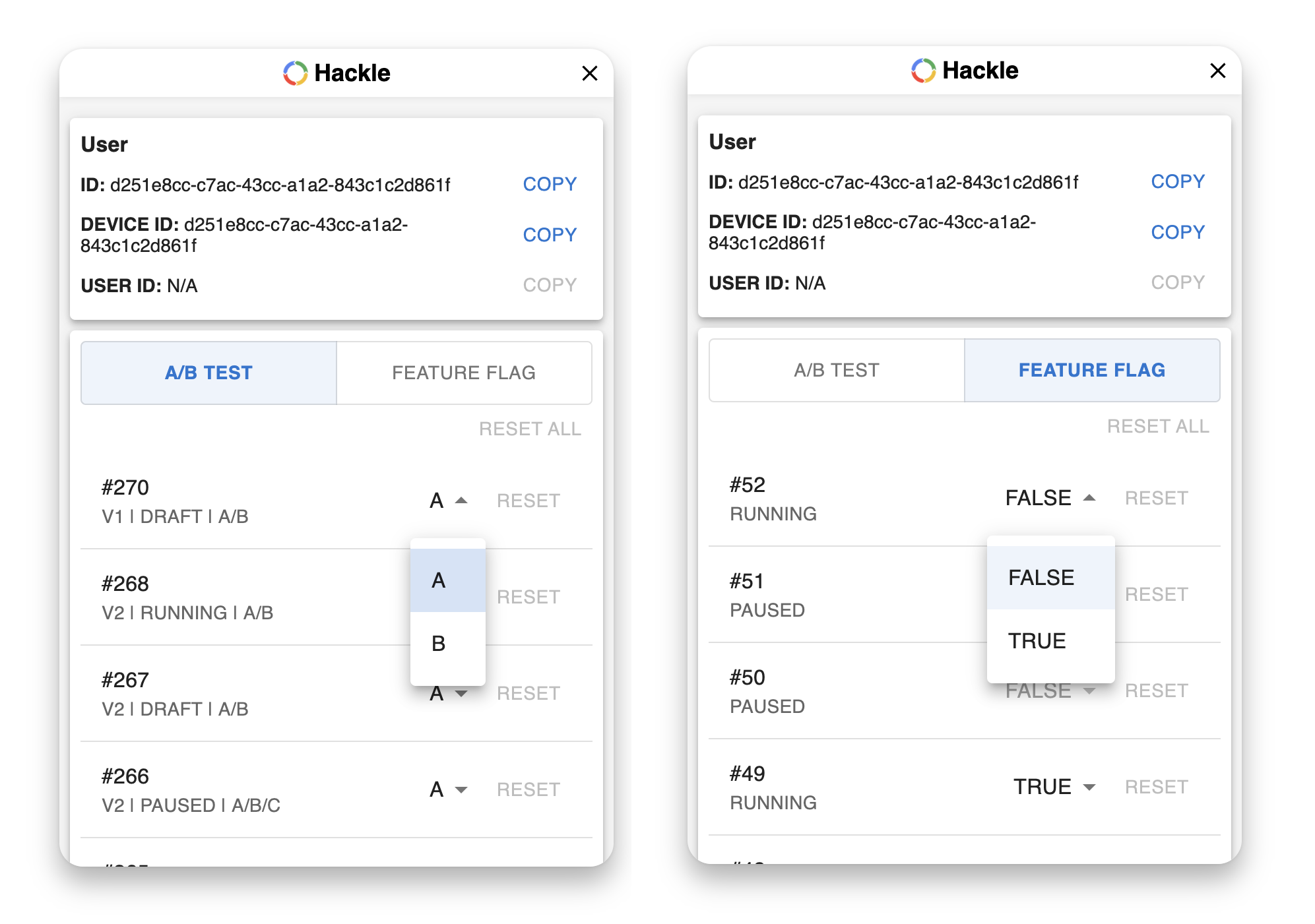
Forced User Assignment
- You can check the distribution results of A/B tests and feature flags at the bottom of the screen.
- You can force assignment to a specific group by clicking the SelectBox.
- Clicking the
Resetbutton will release the forced assignment. - Clicking the
Reset allbutton will release all forced assignments. - If forced assignment is applied in the browser, it only applies when distributing from that browser (not registered in the dashboard test device).
- If forced assignment is not applied, please refresh the browser.

Updated 5 months ago
