Push Message
Supported SDK VersionThis feature is supported in React Native SDK version 3.10.0 and above.
Android Firebase Integration
Integrate Firebase Project
To use push messages in your Android app, you need to integrate the Hackle workspace with the Firebase project.
For more details, please refer to Android FCM Integration.
Integrate Firebase Cloud Messaging SDK
Please complete the Android app settings by following the Firebase SDK Integration Guide and the Firebase Cloud Messaging Installation Guide.
iOS APNs Integration
Set up APNs
To use push messages in your iOS app, you need to integrate the Hackle workspace with APNs. For more details, please refer to Apple Push Notification Service Setup.
Integrate with Hackle SDK
Pass APNs Token
Complete the following setup so that Hackle can deliver push messages to devices where the React Native app is installed.
#import <RCTAppDelegate.h>
#import <UIKit/UIKit.h>
#import <UserNotifications/UserNotifications.h>
@interface AppDelegate : RCTAppDelegate <UIApplicationDelegate, UNUserNotificationCenterDelegate>
@end#import "AppDelegate.h"
#import <Hackle/HackleNotification.h>
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
...
// Add within the existing implemented code
UNUserNotificationCenter* center = [UNUserNotificationCenter currentNotificationCenter];
[center requestAuthorizationWithOptions:(UNAuthorizationOptionAlert + UNAuthorizationOptionSound) completionHandler:^(BOOL granted, NSError * _Nullable error) {}];
center.delegate = self;
[[UIApplication sharedApplication] registerForRemoteNotifications];
...
}
- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken {
[HackleNotification setPushToken:deviceToken];
}Display Push Messages
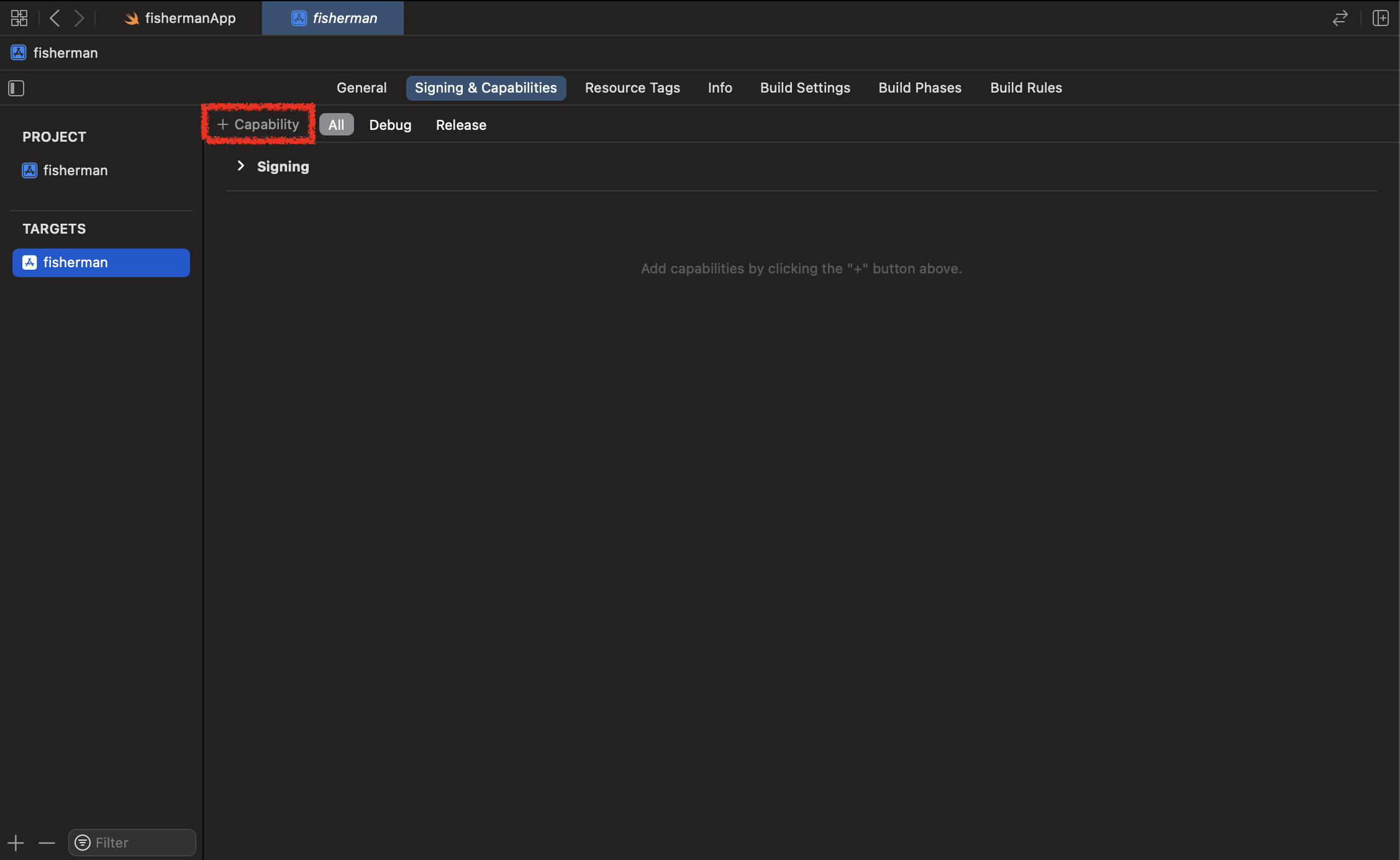
Open the project using the /ios/{APP_NAME}.xcworkspace file in Xcode. Then, in the Signing & Capabilities tab, click + Capability as shown below:

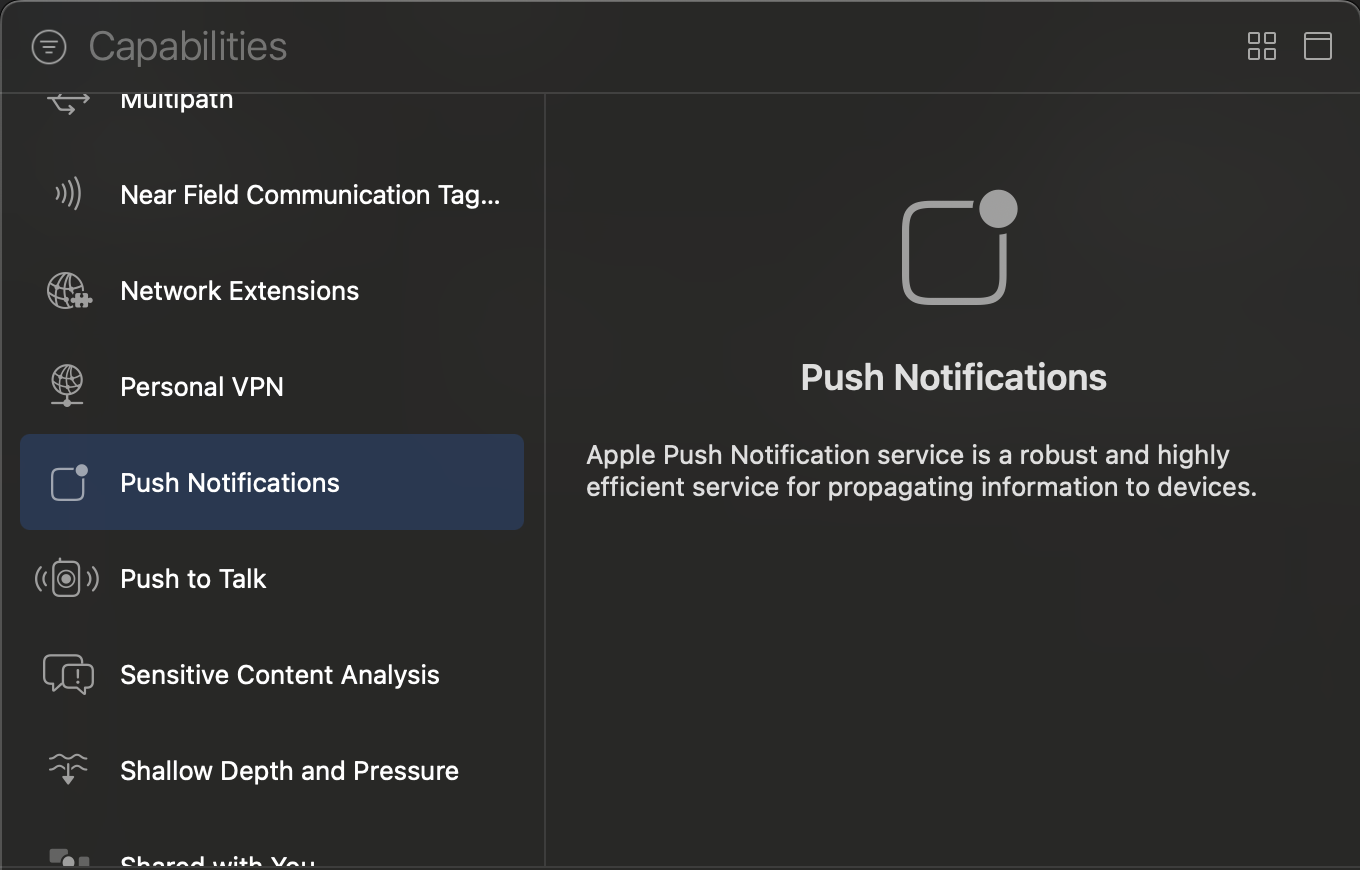
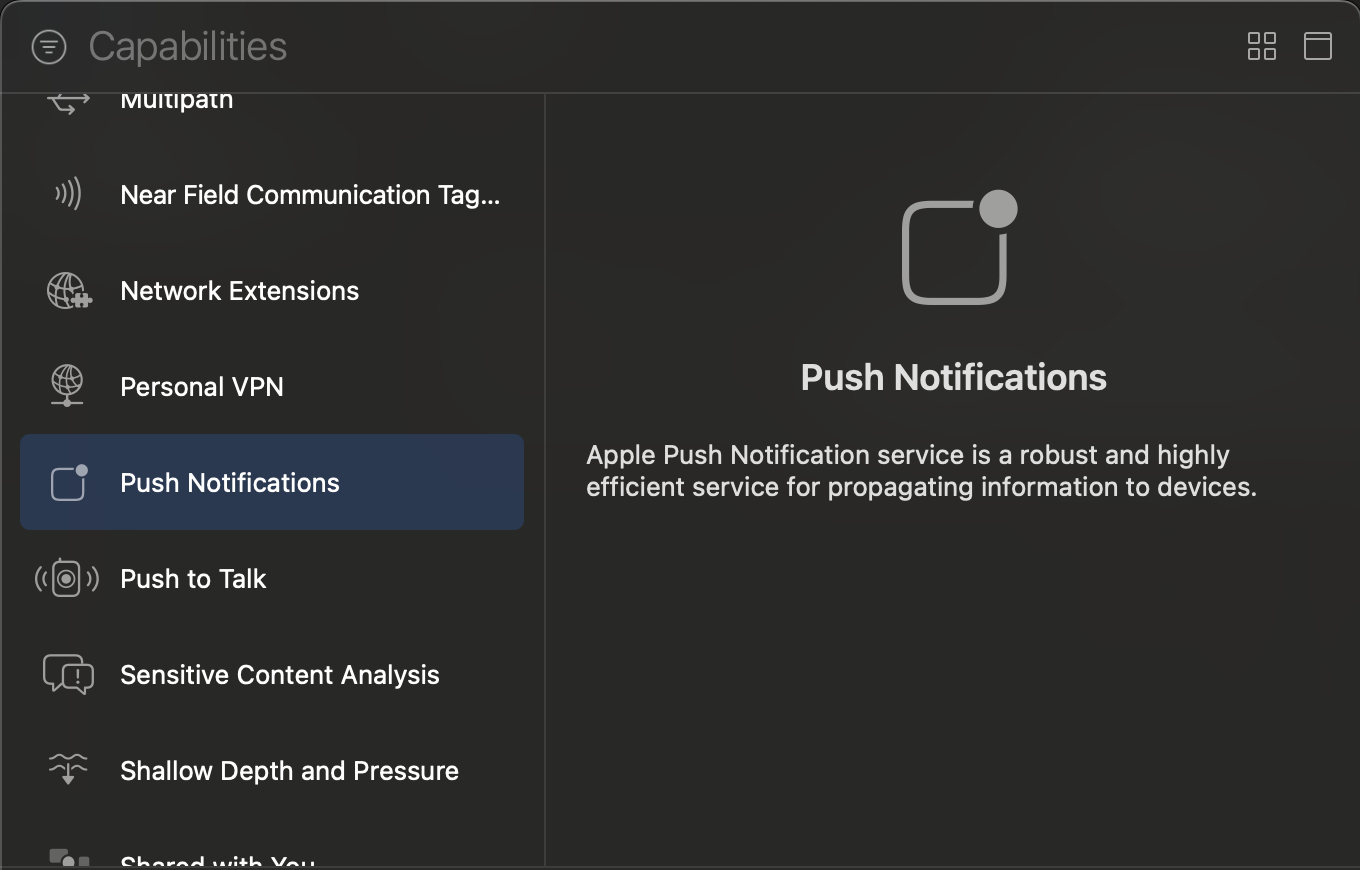
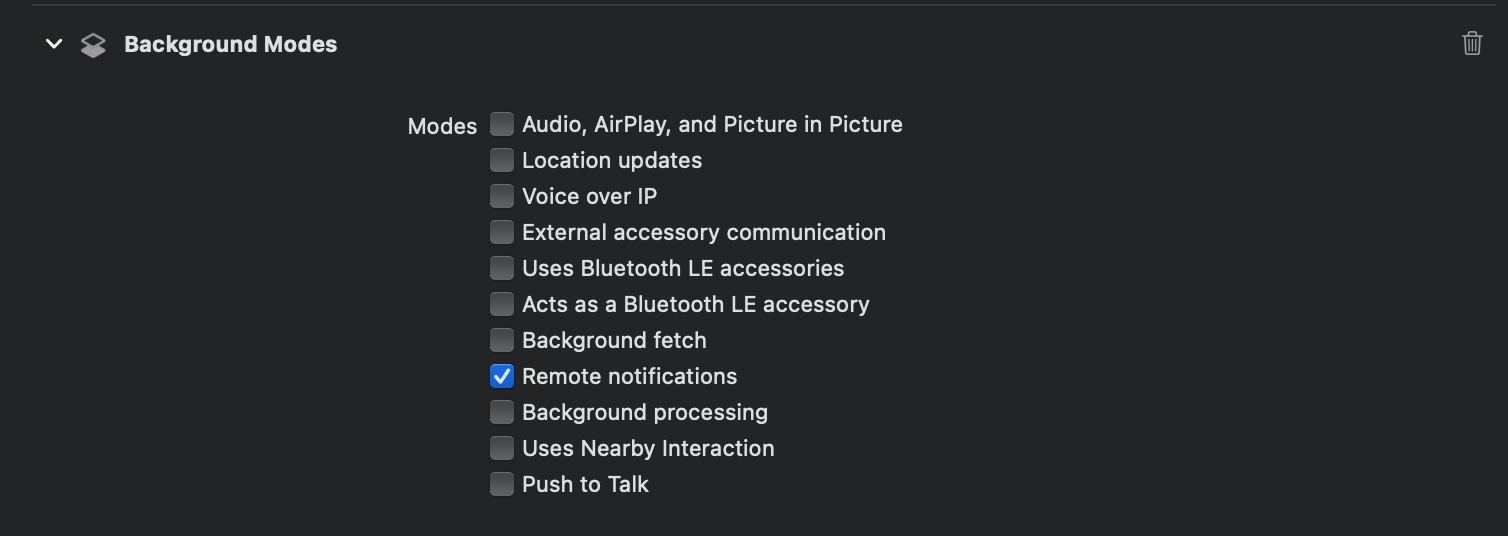
Add Push Notifications and Background Modes.


Activate Remote notifications in Background Modes.

To display push messages sent from Hackle, configure as follows:
// Foreground push message
-(void)userNotificationCenter:(UNUserNotificationCenter *)center willPresentNotification:(UNNotification *)notification withCompletionHandler:(void (^)(UNNotificationPresentationOptions options))completionHandler {
if([HackleNotification userNotificationCenter:center willPresentNotification:notification withCompletionHandler:completionHandler]){
// Successfully processed notification
// Automatically consumed completion handler
return;
}else{
NSLog(@"Do something");
completionHandler(UNNotificationPresentationOptionList | UNNotificationPresentationOptionBanner);
}
}
// Converted push message
-(void)userNotificationCenter:(UNUserNotificationCenter *)center didReceiveNotificationResponse:(UNNotificationResponse *)response withCompletionHandler:(void(^)(void))completionHandler {
if([HackleNotification userNotificationCenter:center didReceiveResponse:response withCompletionHandler:completionHandler]){
// Automatically consumed completion handler
return;
} else {
// Received non-hackle notification or error
NSLog(@"Do something");
completionHandler();
}
}(Advanced) Display Push Messages with Images on iOS (Rich Push Notification)
To display push messages with images in an iOS app, you need to add a Notification Service Extension and complete the following setup:
iOS Rich Push Notification Setup Guide
For more details on iOS Rich Push Notification, check Rich Push Notification.
(Advanced) Deep Link Navigation
Hackle push messages support deep link destination. If an activity opens through a push message, you can check the opened deep link information as follows:
For more details on React Native deep linking, please refer to the React Native Deep Linking Guide.
Updated 5 months ago
