Google Tag Manager
This document explains how to easily integrate Hackle using Google Tag Manager (GTM).
What is GTM?
Google Tag Manager is a tool that simplifies the management and deployment of various tracking codes, scripts, and tags on websites or mobile apps. By using GTM, you can manage all tracking and analysis tags for your website or app in one place through the GTM console, without manually adding code. This allows you to set up marketing and analytics environments without developers directly modifying site code. While the accuracy of data collection may be lower compared to directly integrating the SDK, GTM is widely used for its convenience in event integration and management. You can make the Hackle SDK integration process even easier by using the GTM template.
Environments Supported by GTM
You can use JavaScript and React SDK for web environments through GTM.
Hackle Features Available Through GTM
You can easily install the SDK and perform event sending tasks through GTM. Once an event is transmitted, it can be used for all purposes such as interpreting A/B test results, data analysis, CRM targeting, etc. After the event is transmitted, you can immediately start data analysis and CRM features. For A/B testing, additional user distribution tasks are required.
Integrating Hackle with GTM
-
Create a GTM Account and Container
Log in to Google Tag Manager and select the account/container you want to connect with Hackle. If you don't have an account/container yet, create a new one. Containers are units for deploying GTM tags on websites or apps. If you have more than one active domain, it is recommended to create a separate container for each domain for event data management.
-
Install the Template
- Hackle Browser SDK template (Link)
- Within your working container, go to "Templates" in the "Workspace" menu.
- Click the "Gallery Search" button in the "Tag Templates" section.
- Search for "Hackle Browser SDK," select it, and click the "Add to Workspace" button to add it.
[block:image]{"images":[{"image":["https://files.readme.io/a016376-_2023-09-25_13.30.47.png","","Import Tag Template"],"align":"center","caption":"Import Tag Template"}]}[/block]
-
Configure the Hackle SDK
First, confirm the SDK Key to use from the Hackle dashboard. Insert this SDK key to initialize SDK preparation as follows: SDK Key Confirmation
-
If You Are Using GTM Only
- On the Tag Manager main screen, select "Tags."
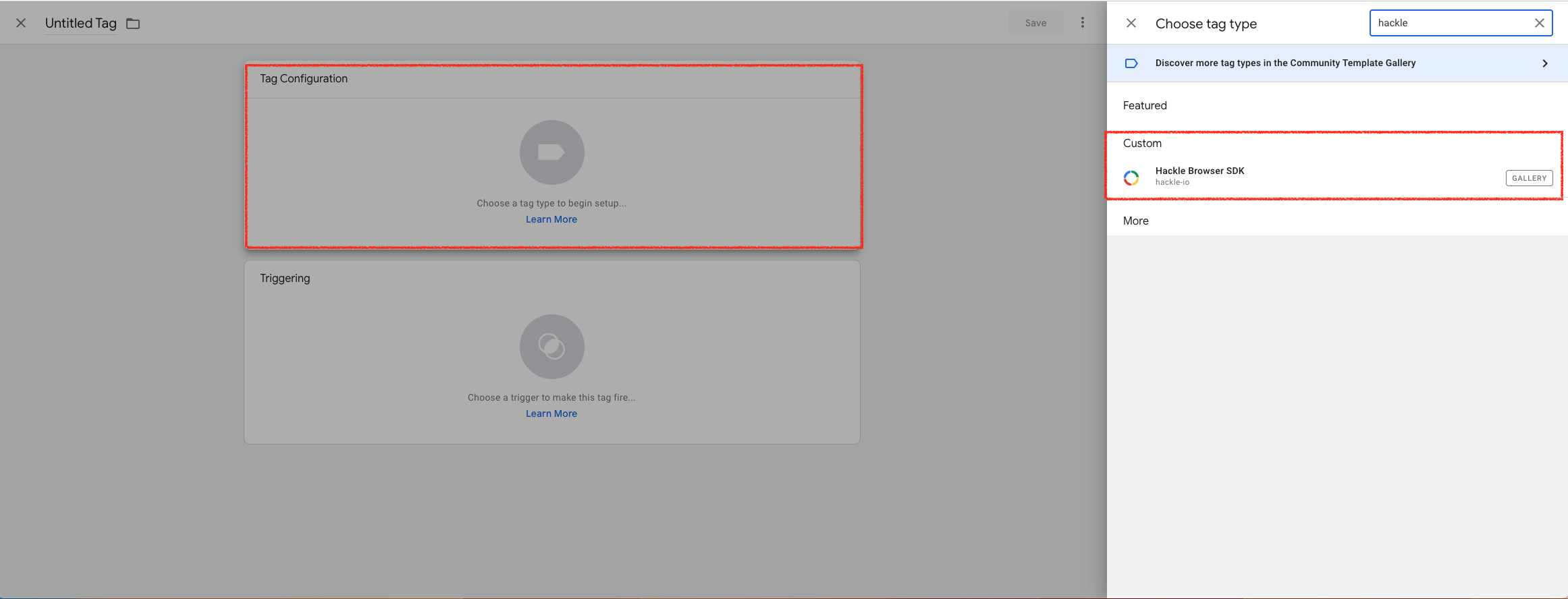
- "Create New" → "Tag Configuration" → Select "Hackle Browser SDK."

Choose tag type
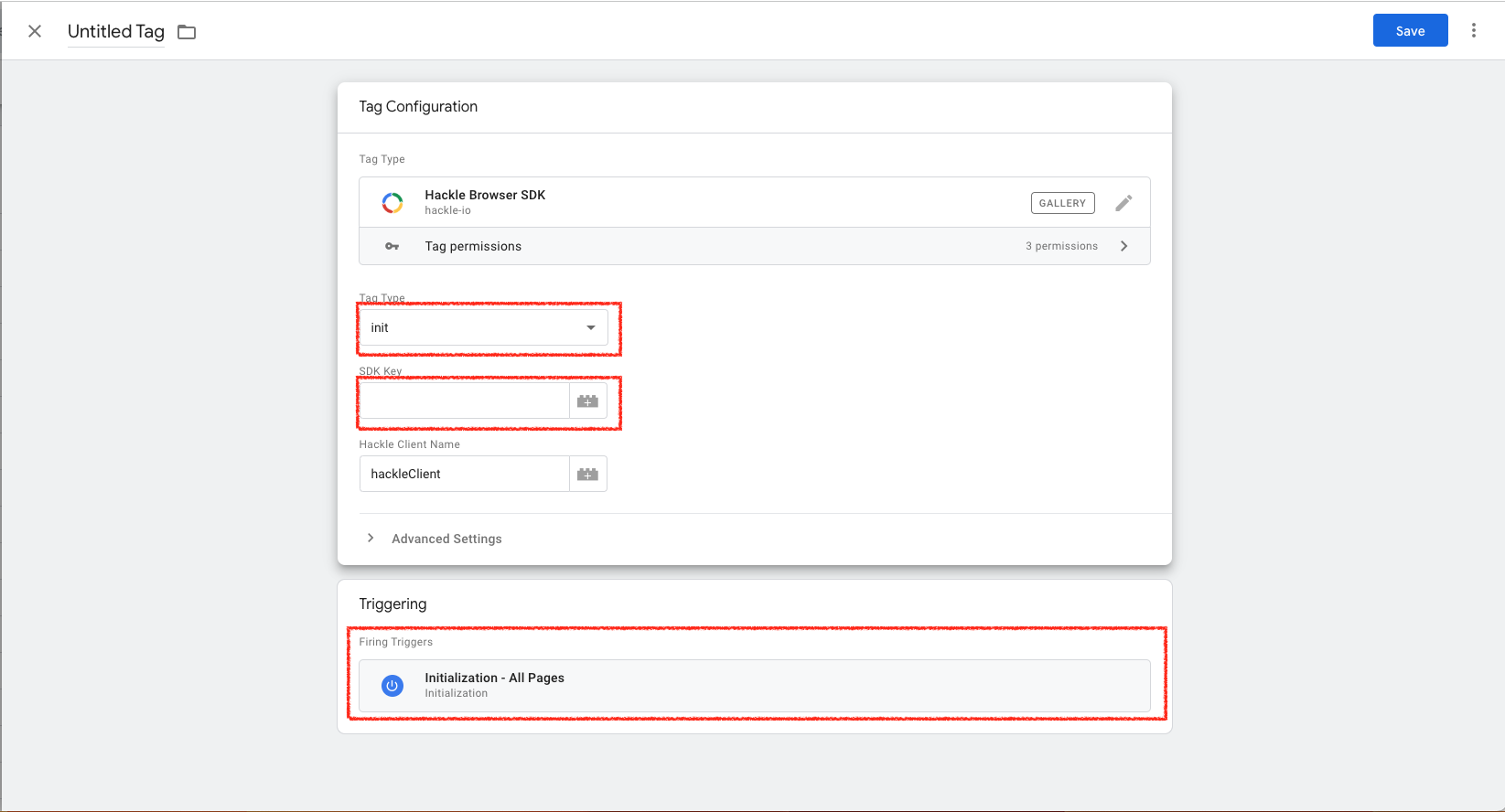
- In the "Tag Configuration" section, select "init" as the tag type.
- Copy and paste the Browser SDK key of the Hackle workspace you want to use into the SDK Key field.
- Keep the Hackle Client Name as the default "hackleClient."
- Select the "Consent Initialization - All Pages" type under "Trigger."
- Click the "Save" button and save the tag with the name "Hackle Browser SDK."

Tag Configuration
Note!To use all Hackle features (A/B testing, remote configuration) in addition to directly sending events, you need to install the SDK directly. To learn how to do this, check the "2. SDK Initialization" section of the SDK Integration page under the JavaScript or HTML tab.
-
If you have installed the SDK directly by inserting the JavaScript-sdk script into HTML via CDN or by installing the SDK via a package manager like NPM/Yarn, you don't need to insert additional SDK keys (GTM's init). However, in this case, you need to expose the initialized instance of the directly installed SDK as a global variable "window.hackleClient."If You Have Installed the SDK Directly
const hackleClient = Hackle.createInstance("YOUR_BROWSER_SDK_KEY"); // Existing initialization code
window.hackleClient = hackleClient // Code that needs to be added for GTM-
Create Events
- On the Tag Manager main screen, select "Tags."
- "Create New" → "Tag Configuration" → Select "Hackle Browser SDK."
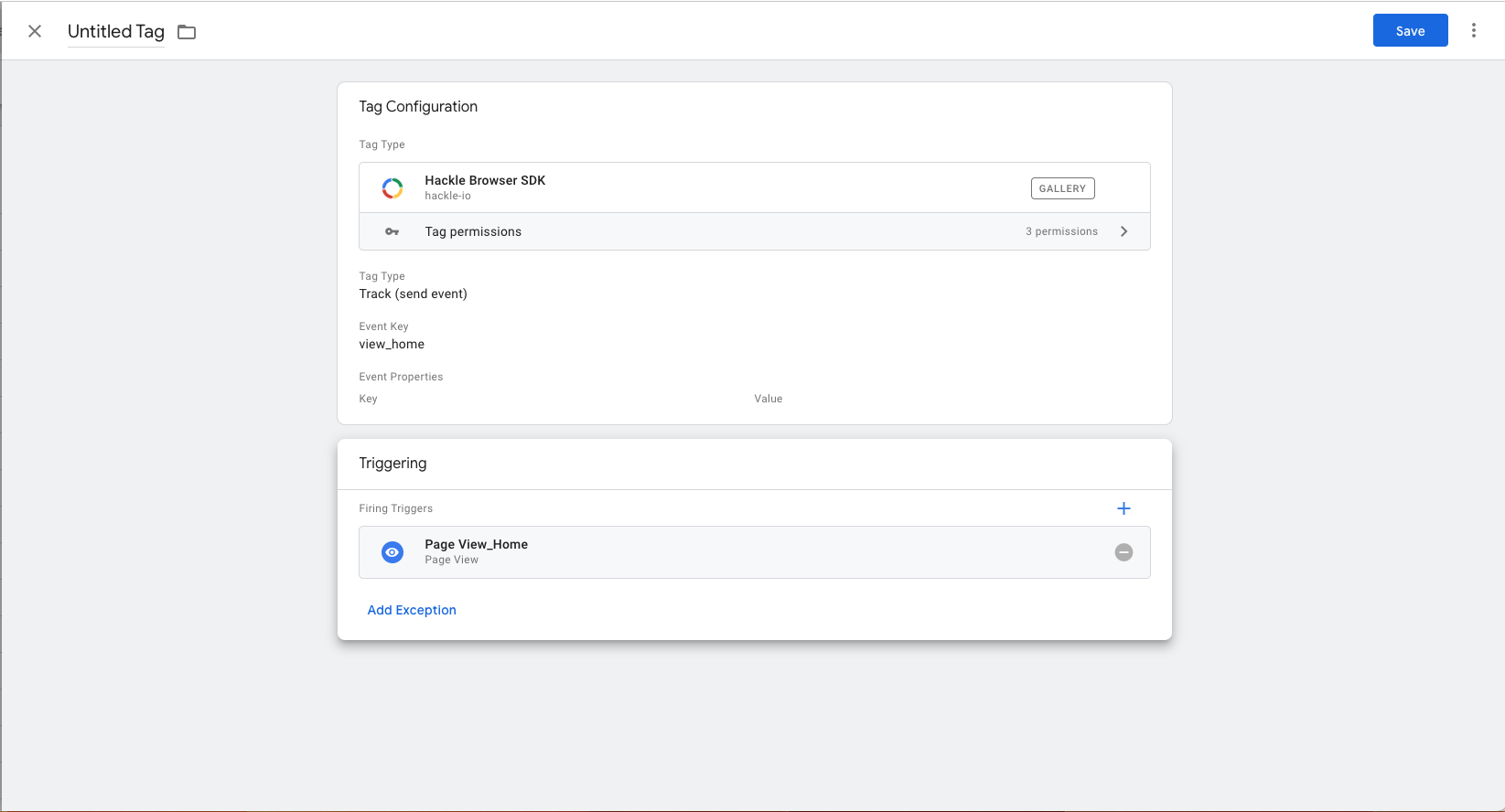
- Select "track(send event)" as the tag type.
- Enter the Event Key name to add (e.g., view_home) or select a variable to choose a pre-configured event in GTM.
- If Event Properties exist, enter the corresponding key and value.
- Select the trigger type for the Event Key under "Trigger."
- Click the "Save" button and save the tag with a name.

Import Tag Template
-
After testing the configured template and tags, make sure they work correctly in GTM. By using GTM's Preview and Tag Assistant features, you can preview changes in advance.Test and Publish
Then, confirm whether event transmission works correctly in the Hackle dashboard under Event Management > Event > Live. Once all settings are complete, publish the GTM container to apply the changes to your actual website or app.
Updated 5 months ago
