SDK Integration
This document provides steps for integrating your product via the Hackle Java/Kotlin SDK. SDK Integration is a must in order to use the functions we provide.
- Step 1: Add Dependencies
- Step 2: Initialize the SDK
- Step3 : A/B test, Feature Flag
- Step4 : Send customer event
Step 1: Add Dependencies
Hackle SDK is distributed to mavenCentral.
If the settings below have already been added to build.gradle, you do not need to add them.
repositories {
mavenCentral()
}Add SDK dependencies afterward.
repositories {
mavenCentral()
}
dependencies {
implementation 'io.hackle:hackle-server-sdk:2.12.0'
}Step 2: Initialize the SDK
HackleClient is a class that provides methods for using SDK functions.
The SDK requires HackleClinet initialization.
Instantiation
// Enter the SDK Key in the YOUR_SERVER_SDK_KEY.
HackleClient hackleClient = HackleClients.create(YOUR_SERVER_SDK_KEY);// Enter the SDK Key in the YOUR_SERVER_SDK_KEY.
val hackleClient = Hackle.client(YOUR_SERVER_SDK_KEY)Instantiate HackleClient by passing the SDK key.
HackleClient periodically synchronizes with the Hackle server as a background task to get the necessary information.
HackleClient must be a singleton pattern.
HackleClientmanages the status internally to distribute test groups right away without blocking the calling thread. It uses additional resources for this. Instead of instantiating a new client for every request, it should be managed as a single instance throughout the application lifecycle.
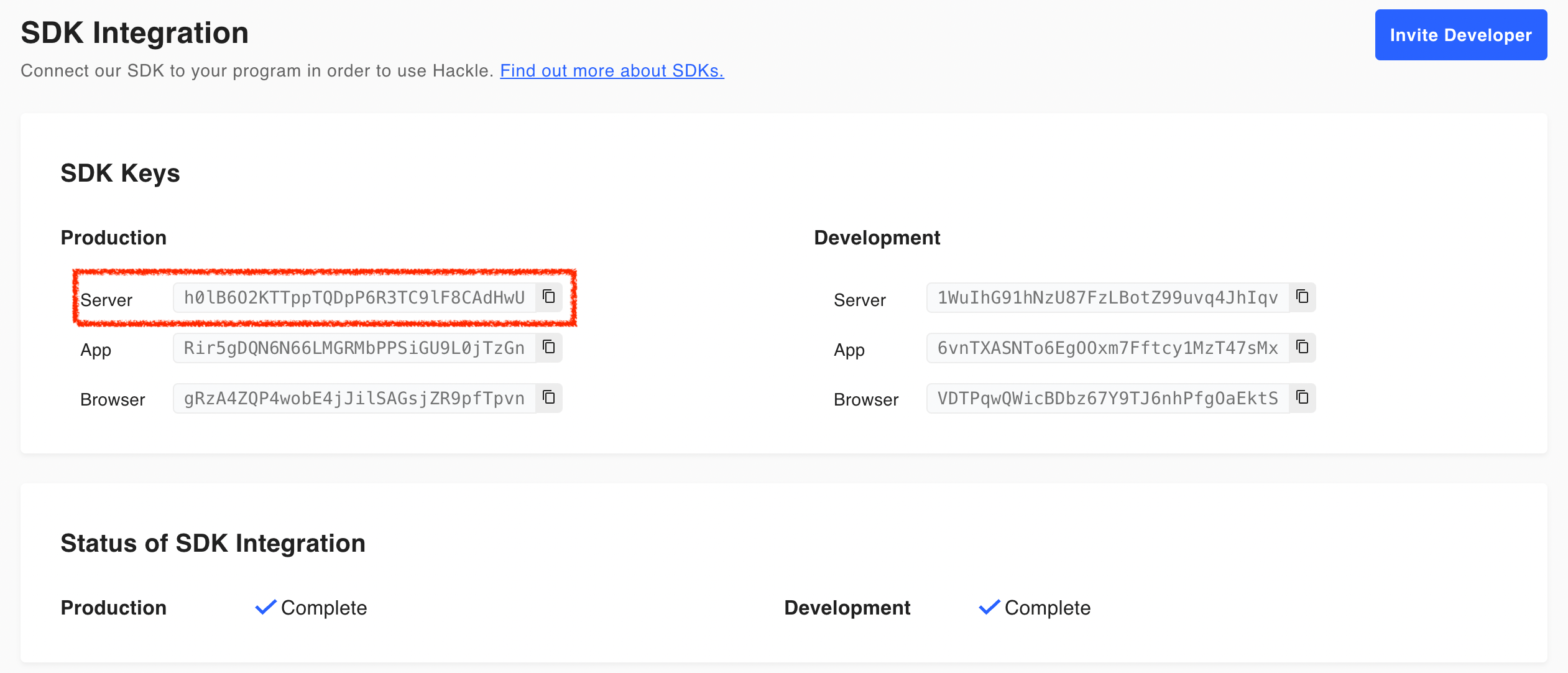
Find SDK Key
The SDK key can be found in the SDK integration in the dashboard of Hackle. Copy and use the Server SDK Key.

Termination
hackleClient.close();hackleClient.close()The close() method should be called when the application is closed. This process returns the resources in use and sends the remaining events. If the application is terminated without this process, tracked events may be lost.
What if you are using a spring framework?Registering
HackleClientas a bean is the best option.
It is managed as a single instance during the lifecycle of the application and is automatically called untilclose()when the application is closed.
Step3. A/B test, Feature Flag
A/B test
Before running an A/B test, you must distribute users to the test group and create the logic corresponding to each test group.
User distribution can then be carried out through the hackle SDK.
Test GroupThe test group refers to the existing one (control group) and improvement one (treatment group) to be tested, and there may be more than one treatment group. You can configure in the dashboard and for information on how to manage test groups, visit see the document A/B setting.
variation
Input experiment key and user identifier to the 'variation()' method to distribute users and receive results. You can implement logic by test group afterwards.
The example code below inputs the experiment key 42.
// Determine which test group to expose to the user "ae2182e0" in the A/B test with the test key of 42.
// Returns test group A if the test group can not be decided.
Variation variation = hackleClient.variation(42, "ae2182e0");
// Logic for Assigned Group
if (variation == Variation.A) {
// Logic for Group A
} else if (variation == Variation.B) {
// Logic for Group B
}// Determine which test group to expose to the user "ae2182e0" in the A/B test with the experiment key of 42.
// Returns test group A if the test group can not be decided.
val variation: Variation = hackleClient.variation(42, "ae2182e0")
// Logic for Assigned Group
if (variation == Variation.A) {
// Logic for Group A
} else if (variation == Variation.B) {
// Logic for Group B
}Feature Flag
The Feature flag is available for SDK version 2.0.0 or later.If you are using the feature flag, please apply SDK version 2.0.0 or higher when adding dependencies.
The feature flags are in the ON state and the OFF state. Different features will be set for each state.
When a user accesses a function with a feature flag applied, the user must be able to receive an on or off state. This status determination can be made via the hackle SDK.
isFeatureOn
Input feature key to the 'isFeatureOn()' method to receive status results for the user. Implement logic based on subsequent states.
The example code below input the feature key 42 for user "ae03e1adf".
// Determine which status to expose to the user in the flag with the feature key of 42.
// Returns off state if the state can not be decided.
boolean isFeatureOn = hackleClient.isFeatureOn(42, "ae03e1adf");
if (isFeatureOn) {
// logic for ON
} else {
// logic for OFF
}// Determine which status to expose to the user in the flag with the feature key of 42.
// Returns off state if the state can not be decided.
val isFeatureOn: Boolean = hackleClient.isFeatureOn(42, "ae03e1adf")
if (isFeatureOn) {
// logic for ON
} else {
// logic for OFF
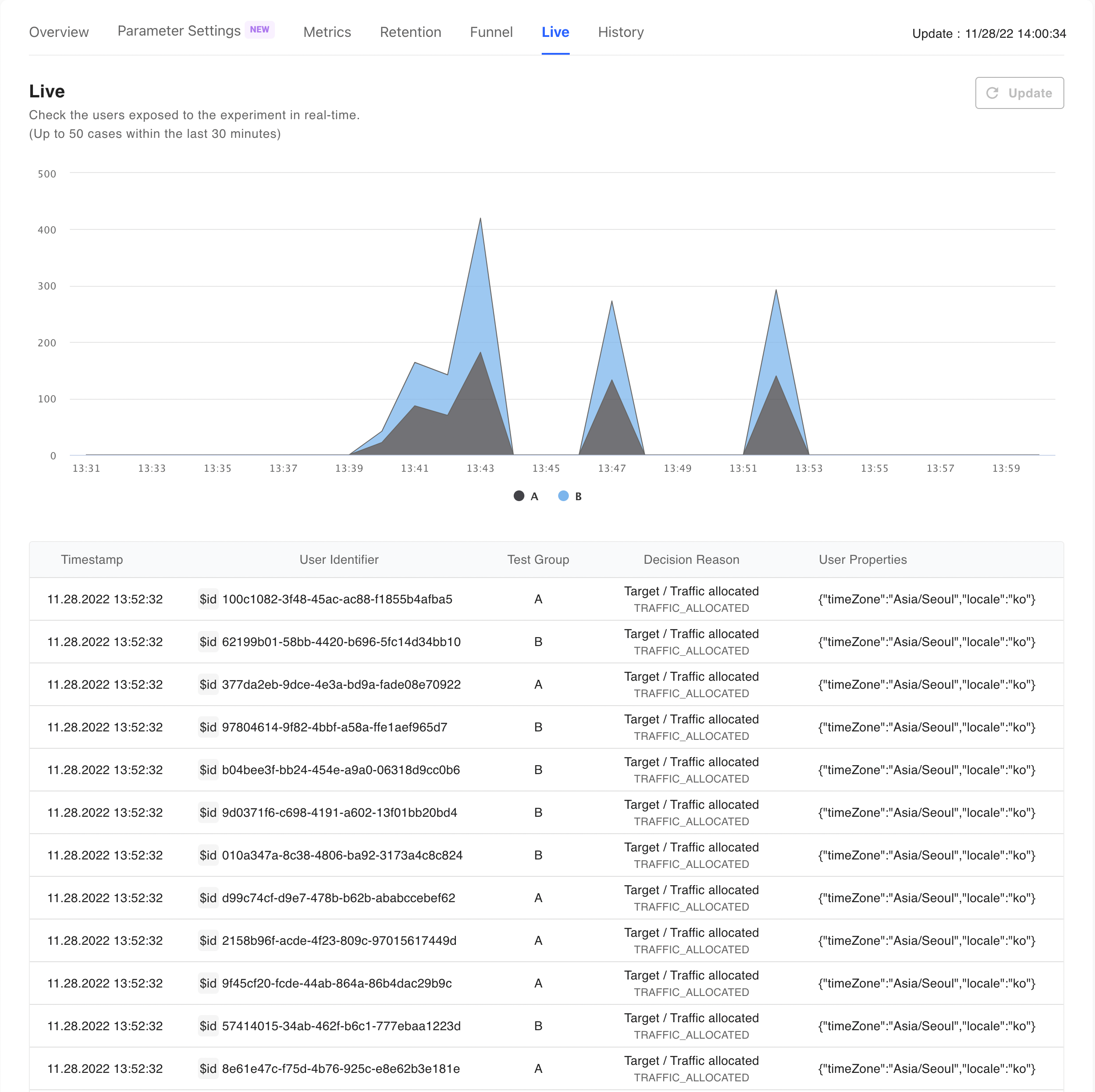
}Check the exposure results
On the oard Left Menu Bar] - [A/ - est] or [F or re Flag] page, page, browse to the detail page for the list of exposed A/B tests or feature flags, and click the Real-Time Exposure tab in the middle of the page to view the distribution results from integrated SDK.

Step 4. Send User Events
The Hackle SDK provides the ability to send user events to the hackle.
At each point where changes in user behavior occur, this feature provides meaningful data about user behavior and allows you to analyze user behavior from those collected data.
track
User events can be sent by passing event keys and user identifiers to the 'track()' method. If necessary, when sending user events, numeric values can be put in 'value' to be sent together.
- You can only put the number type for 'value'
Example
Suppose you have defined an event key called 'purchase' to collect events when the user presses the buy button. At this time, you may want to collect the purchase price together. In this case, you can also receive the purchase amount in 'value'.
// Send "purchase" event from user "ae2182e0"
/* Example 1: Send event key only */
hackleClient.track("purchase", "ae2182e0");
/* Example 2: Send event keys and numeric values together */
Event event = Event.builder("purchase")
.value(13200) //Put the numeric value to send with the event key into the value
.build();
hackleClient.track(event, "ae2182e0");// Send "purchase" event from user "ae2182e0"
/* Example 1: Send event key only */
hackleClient.track("purchase", "ae2182e0")
/* Example 2: Send event keys and numeric values together */
val event: Event = Hackle.event("purchase") {
value(13200) //Put the numeric value to send with the event key into the value
}
hackleClient.track(event, "ae2182e0")Example 1 only sends event keys; Example 2 shows a case of putting the purchase amount in 'value' to collect the purchase amount together.
Validate the sending of user events
Verify that user events sent by SDK are being collected successfully.
You can check the real-time event collection status by finding events sent to the SDK in the [left menu bar of dashboards] - anagement].

Updated 5 months ago

